旅行や家族のイベントで撮りためた思い出の写真、「バラバラに保存されているだけで整理できていない…」
そんなときに便利なのが、パソコンに標準搭載されている Windowsペイントのレイヤー機能です。
複数の写真を重ねたり並べたりして1枚の画像に合成してまとめられるので、アルバム作りや年賀状、趣味の作品づくりにも役立ちます。
- ペイントで使えるレイヤー機能の基本と操作手順
- レイヤーの追加・並べ替え・削除などの使い方
- よくあるミスとその対処法、実践的な活用シーン
難しい画像編集ソフトを使わずに、ペイントだけでシンプルに操作できるのが魅力です。
この記事では、ペイントのレイヤーの使い方を初心者の方にもわかりやすく解説し、生活シーンに役立つ具体的な活用法をご紹介します。

本格的でやりがいがありそう!
思い出を1枚にまとめる楽しさを体験してください!
👉 公式ヘルプには載っていない“レイヤー機能を実際に使って気づいた便利な活用法”も解説します。
詳しい仕様はMicrosoft公式サポートやMicrosoftペイントの紹介ページをご確認ください。
また、本記事の内容は、Windows 11のMicrosoft ペイント最新版を前提にしていますが、画面構成や機能はプログラムの更新により変更される場合があります。

管理人紹介
当ブログ管理人の「まちだ」です。
- 電機メーカーの元SE
- UNIX歴5年、Windows歴25年
- 月間100,000PVのサイトを運営
- ウェブ解析士
- Google アナリティクス認定資格
ペイントのレイヤーとは?基本をやさしく解説

「レイヤー」と聞くと難しく感じる方も多いかもしれませんが、イメージはとてもシンプルです。
シートを何枚も重ねて1枚の絵を作る作業と考えるとわかりやすいでしょう。
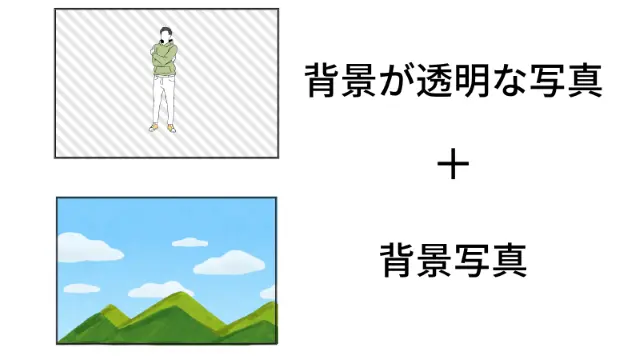
1枚目に背景写真を置き、2枚目に背景を透明にした別の写真を重ねると、2枚が1つの画像として表示されます。
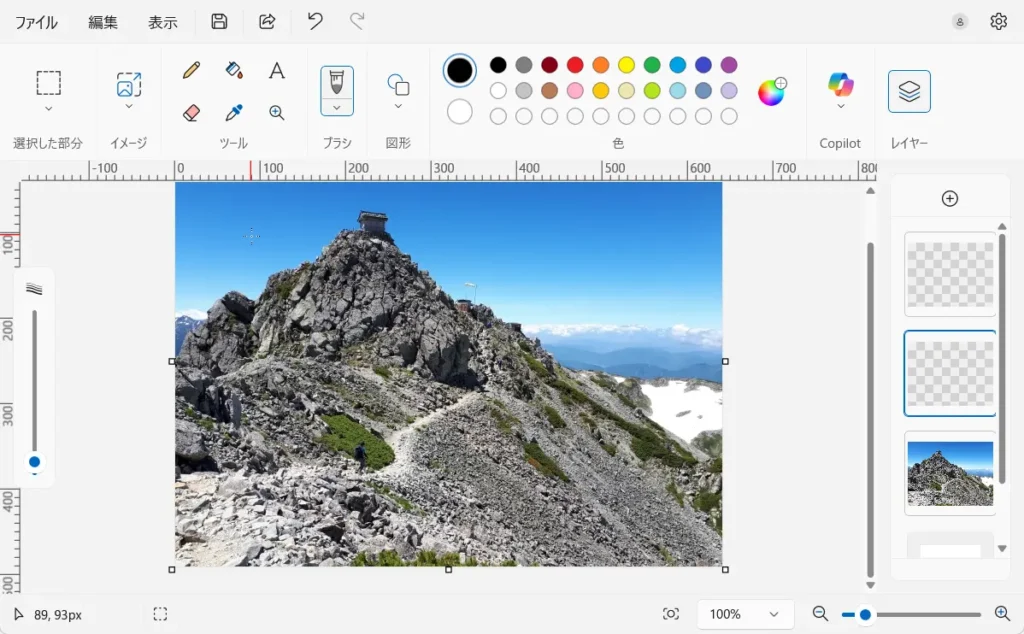
たとえば下図のように、背景が透明な写真と背景写真をレイヤー機能を使って一つにしてみましょう。

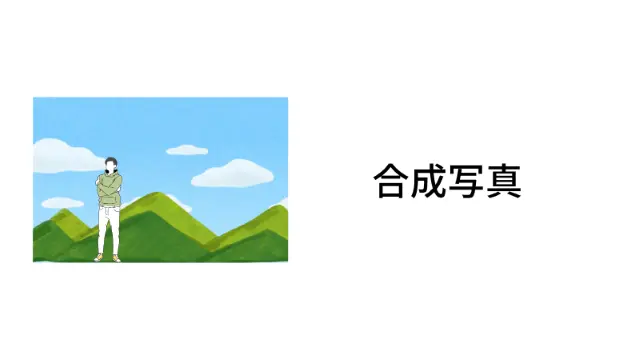
そうするとこんな感じで合成されるようになります。

こんな感じで、「旅行で撮った写真をまとめたい」「家族の写真を1枚にコラージュ(※)したい」といったときに大活躍します。難しいソフトを使わなくても、ペイントで十分に楽しめるのが大きなポイントです。
レイヤー操作が効果的な場面

上記のように画像編集における「レイヤー」は、言わば 透明なシートを何枚も重ねて作業する仕組み です。
ペイントを使うときに、すべてを一枚の画像に直接描き込んでしまうと、後から一部を修正したいときに他の要素まで壊してしまうリスクがあります。
しかしレイヤーを使えば、「背景」「文字」「図形」「装飾」といった要素を別々に分けて管理できるため、自由に編集・削除・移動が可能 になります。
たとえば、テキストだけを後から移動・修正したい場合でも、レイヤーが分かれていれば背景や他の要素に影響を与えることなく編集が可能です。
これは、効率的に作業するだけでなく、デザインの完成度を大きく高める重要なポイントです。
図形についても同様で、個別に大きさや位置、色を変えたいときにレイヤー単位で管理できると、全体の構成を崩さずに作業を進められます。
また、複数の要素を段階的に作成したいときにも便利です。
「背景 → 図形 → テキスト」の順で重ねたい場合、それぞれを別レイヤーにすることで、順序を視覚的に把握しやすく、必要に応じて表示の切り替えや一時的な非表示もスムーズに行えます。
レイヤーを理解して使いこなせると、日常のさまざまなシーンで役立ちます。
- ポスターやチラシ作り:背景に写真を配置し、その上に文字やイラストを重ねるとき、レイヤーがあると修正が簡単。
- プレゼン資料やブログ用画像:テキストや図形をレイヤーで分けておけば、後から差し替えや調整がしやすい。
- アイコンやバナー制作:装飾や影を別レイヤーに置くことで、見た目を崩さずにデザイン変更が可能。
- 学習や趣味のイラスト編集:線画と色塗りを別レイヤーに分けると、絵の仕上げが格段にラクになる。
要するに「レイヤーを使えるかどうか」で、“編集の自由度”と“完成度”が大きく変わります。
Windowsペイントのレイヤー機能、いつから使えるようになった?
Windowsのペイントは、従来版と最新版で大きな機能差があります。
従来のペイントは基本的な描画や色塗りに特化しており、複雑な編集や要素の重ね合わせには不向きで、編集の自由度が限られていました(レイヤー機能は非搭載)。
しかし、2023年9月18日のWindows Insider Blogにて、Paintアプリ(バージョン11.2308.18.0以上)にレイヤー機能が展開され、画像編集の柔軟性が大幅に向上しています。
テキスト、図形、画像をそれぞれ独立したレイヤーで操作でき、作業の効率化や仕上がりのクオリティ向上が期待できます。
レイヤーを使いこなすと、背景を透過して素材を合成したり、色を置き換えるといった応用ワザがさらに効果的に使うことが可能です。
ペイントのレイヤー機能の使い方【基本操作ガイド】
それではさっそく、ペイントのレイヤー機能の使い方をみていきましょう!
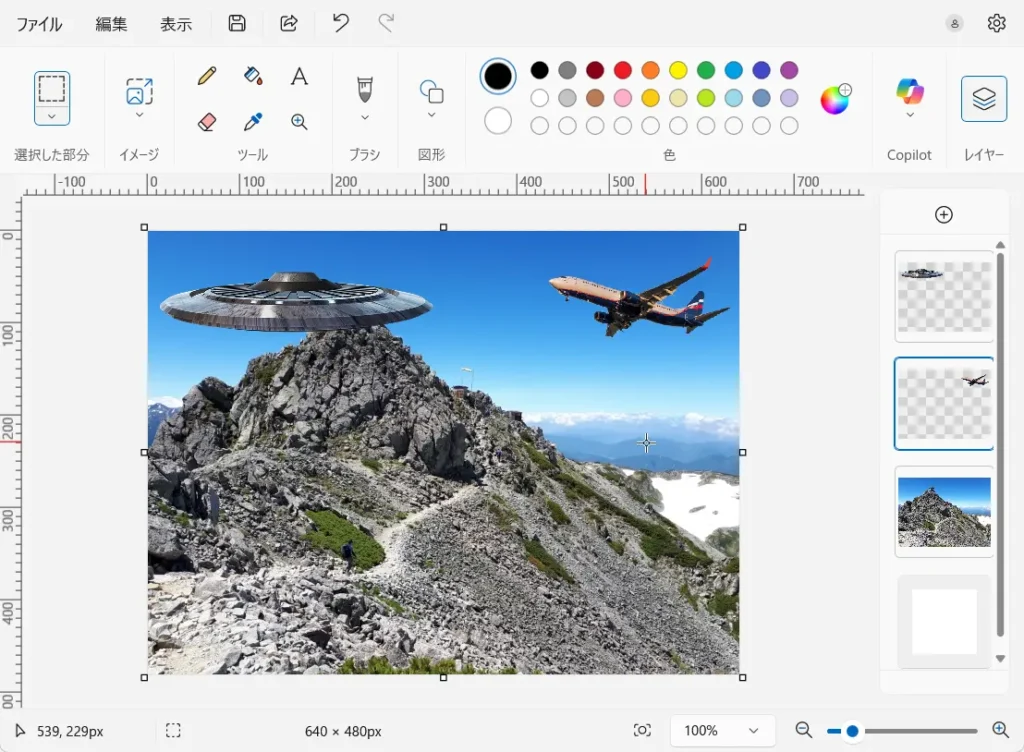
今回使うのは次の3枚の画像です(下の山の画像は背景付き、飛行機とUFOの画像の背景は透明化済)。



なお、画像の背景はあらかじめ透明化しておく必要があります。
透明化の具体的な手法は[ Windowsの最新版ペイントで透過処理 ]の記事をご覧ください。
レイヤーの追加・削除・並び替えの方法
さて、この3枚の記事をレイヤー機能を使って重ね合わせます。
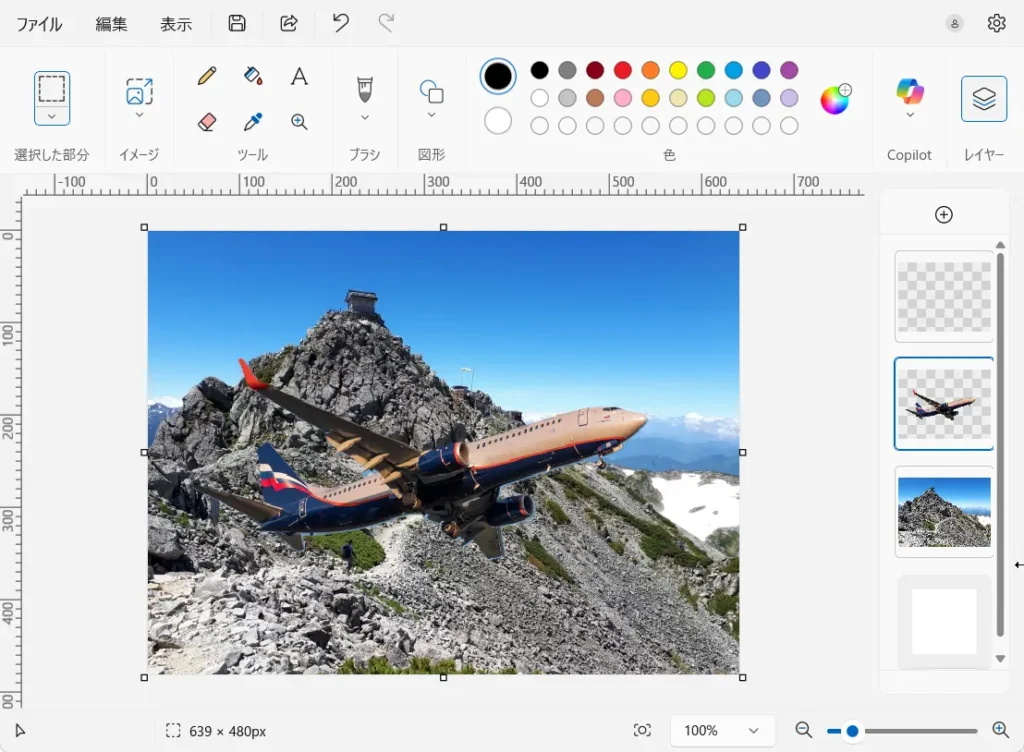
具体的には、山の画像の上に飛行機とUFOの画像を重ね合わせていきます。
イメージとしてはこんな感じです。ポイントは山の画像を一番下に持ってくることです。

このレイヤーでは以下のようなことができます。
レイヤーの表示/非表示の切り替え
特定のレイヤーを一時的に非表示にすることで、そのレイヤーが他のレイヤーに与える影響を確認したり、特定のレイヤーのみに集中して編集を行ったりする際に便利です。
- レイヤーの選択: 表示/非表示を切り替えたいレイヤーをレイヤーパネルで選択します。
- 目のアイコンのクリック: 選択したレイヤーのサムネイルの左隣にある「目のアイコン」をクリックします。
- 目が開いた状態のアイコンは、そのレイヤーが表示されていることを示します。
- 目のアイコンが閉じられた状態(斜線が入るなど)に変わると、そのレイヤーは非表示になります。
- 再度クリックすると、表示状態に戻ります。
この機能は、レイヤーの枚数が増えてきた際に、描画の意図を把握したり、修正箇所を特定したりする上で非常に有効です。
例えば、複数のパターンを異なるレイヤーに描き分けておき、表示を切り替えながら最適なデザインを選ぶといった使い方も可能です。
透明度と表示/非表示の切り替えを使いこなすことで、ペイントでの画像編集の幅が大きく広がります。
レイヤー同士の重ね合わせ
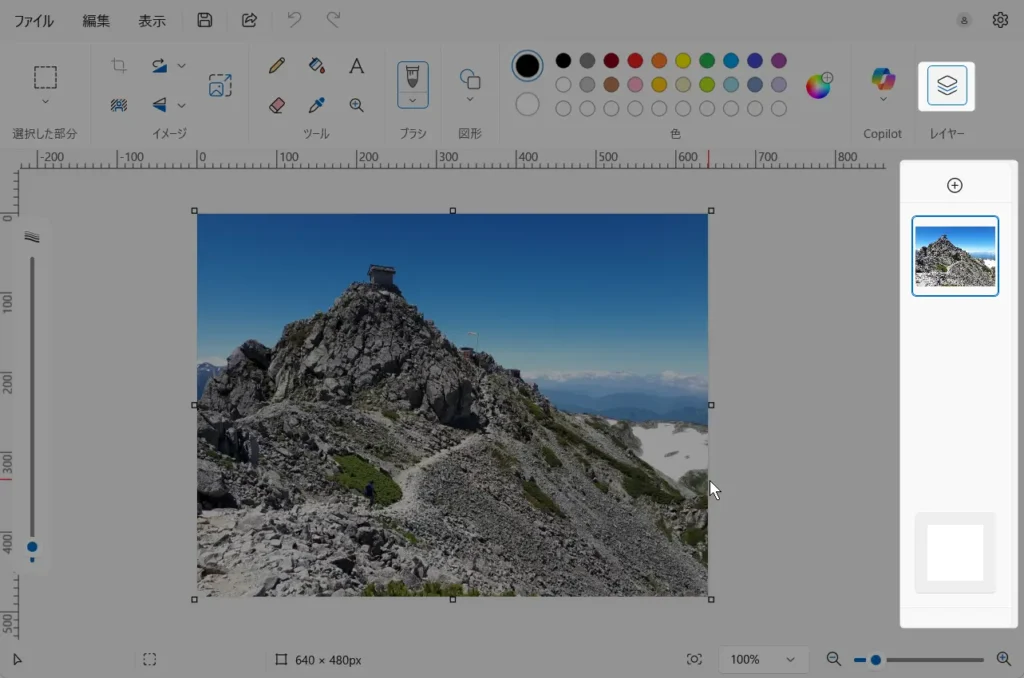
まず最初にそれぞれの画像をペイントで開いておきます。
そして、山の画像のレイヤボタンを押してください。こんな感じにレイヤのサイドパネルが開きます。

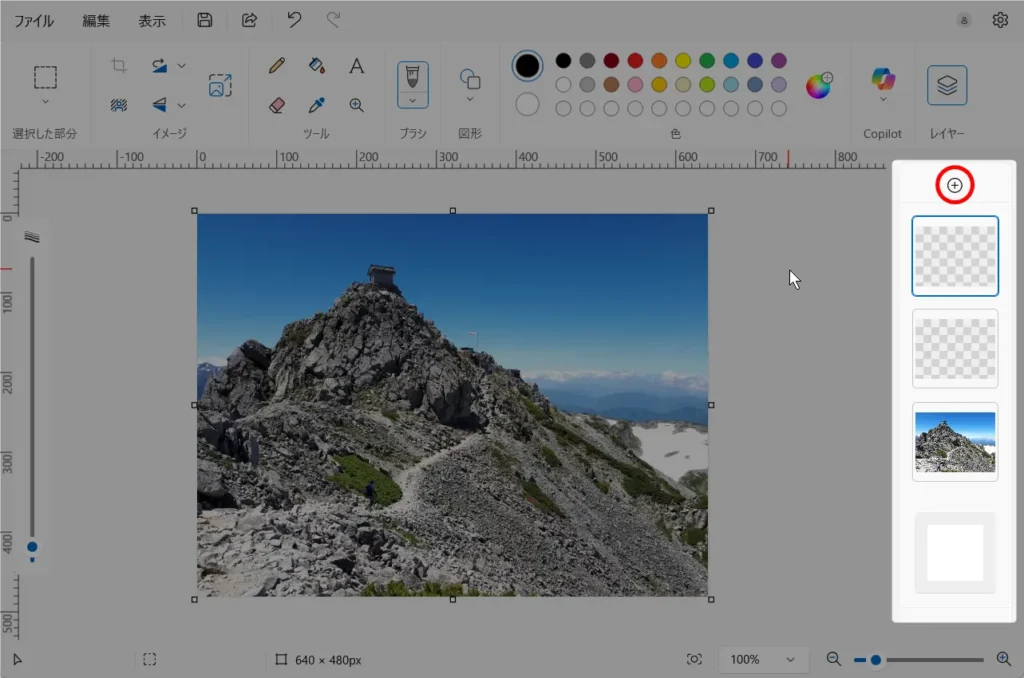
そして下図のようにサイドパネルの+ボタンを2回押してレイヤを2枚追加してください。このレイヤに飛行機とUFOの画像を表示させていきます。

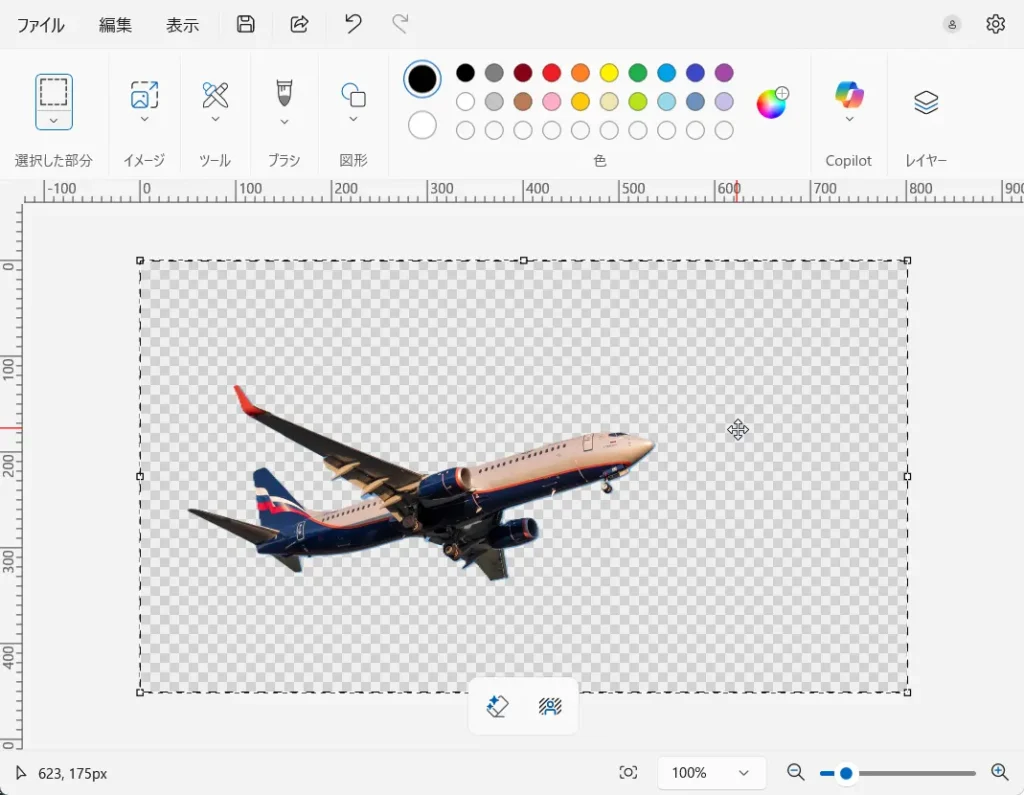
次は、飛行機の画像をCtrl+Aで全選択した後、Crrl+Cでコピーしましょう。

そして再度、山の画像に戻って、下から二番目のレイヤをクリックで選択します(選択したレイヤは下図のように青枠で囲まれます)。

そしてCtrl+Vで先ほどコピーした飛行機の画像を貼り付けます。

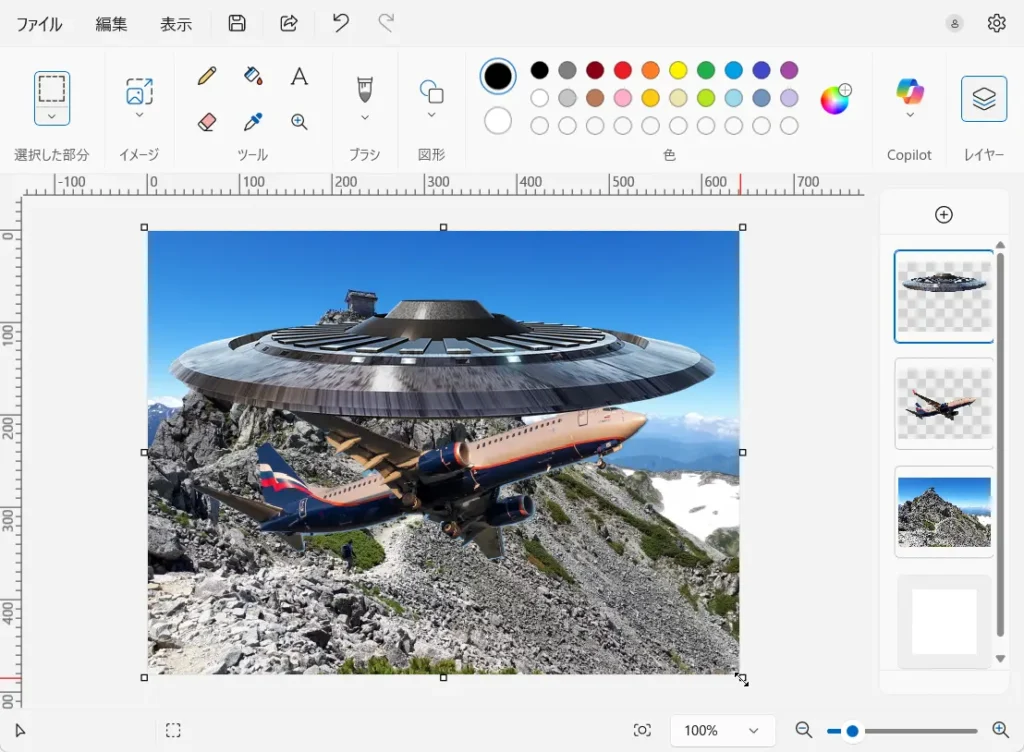
同じ要領で今度はUFOの画像も貼り付けてみましょう!

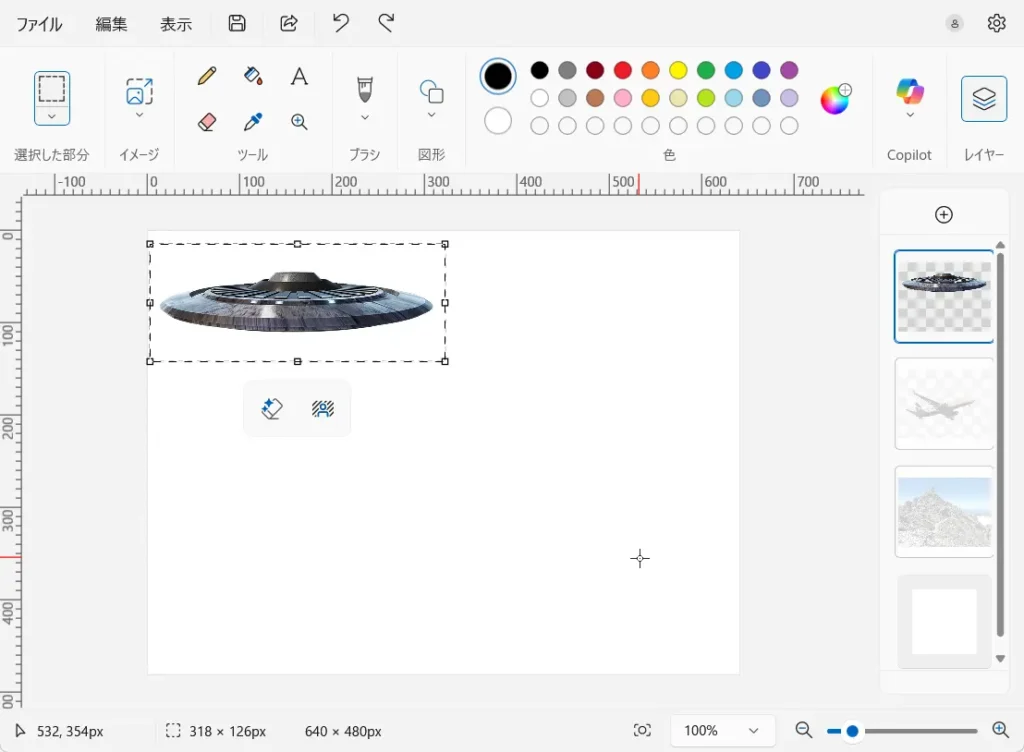
各レイヤにカーソルを当てると目のアイコンが表示されるのでこれをクリックしてください。するとそのレイヤーは一時的に非表示になります。
これで見やすくなるので、各レイヤの画像サイズを変更したり配置を調整してみてください。

そして最終的に下図のようになりました。

よく使うレイヤー操作ショートカットまとめ
Windows のペイントにおけるレイヤー操作のショートカットキーは、Photoshopなどの本格的な画像編集ソフトほどではありませんが、いくつか便利なものも存在します。
一般的に知られているペイントのレイヤー機能に特化したショートカットキーは以下の通りです。
- 背景の表示/非表示:
Ctrl + Shift + H- レイヤーパネルの背景オプションで、背景を一時的に非表示(透明表示)にする際に使用します。
- キャンバスの背景色の変更:
Ctrl + Shift + B- レイヤーパネル下部の「Background」タイルをクリックする代わりに、このショートカットで色選択ダイアログを開き、背景色を指定できます。
その他、一般的なペイントのショートカットキーは以下のとおりです。
- 元に戻す:
Ctrl + Z - やり直す:
Ctrl + Y - 全て選択:
Ctrl + A - 切り取り:
Ctrl + X - コピー:
Ctrl + C(選択中のレイヤーのみ) - 貼り付け:
Ctrl + V - 保存:
Ctrl + S
そして、以下の点に注意が必要です。
- これらのショートカットキーは、Windows 11の最新バージョンのペイントアプリで利用できる機能です。Windows 10以前のOSや、ペイントアプリが最新版でない場合は、利用できない場合があります。
- Photoshopなど、レイヤー機能が豊富な画像編集ソフトでは、レイヤーに関するさらに多くのショートカットが存在しますが、Windowsペイントにはそこまでの機能はありません。
今後、Windowsペイントのアップデートによって、さらにレイヤー操作に関するショートカットが追加される可能性もあります。
実際に使って気づいたこと
以前は、画像編集ソフトのように「あとから文字だけ移動したい」「図形だけ削除したい」と思っても、一度描いた要素は背景と一体化してしまう仕様に戸惑いました。
それが当たり前だと思っていた矢先、ペイントにもレイヤー機能が実装されたと聞いてさっそく試してみたところ、その便利さに少し驚いたのを今でも覚えています。
レイヤーによって別ファイルで要素ごとに画像を作り、あとで組み合わせてみたら、想像以上の仕上がりが!
本格的なレイヤー編集はできませんが、ちょっと工夫すればペイントでもそれっぽく仕上げることは可能です。
完璧を求めなければ、無料ソフトでも十分役立つことを実感しました。
レイヤー機能の活用メリット

ペイントのレイヤー機能は、単なる写真編集を超えて、シニアの生活にうれしい効果をもたらしてくれます。
その使い方は難しい操作を覚える必要はなく、ちょっとした工夫で「楽しみ」と「学び」を同時に得られるのが魅力です。
ここでは、レイヤーを使うことで得られるメリットを具体的にご紹介します。
パソコン練習のきっかけになる
「パソコンはどうも苦手で…」という方でも、レイヤー機能を使った写真まとめはとても入りやすい練習になります。
- ドラッグ操作で写真を動かす → マウスの基本操作を自然に練習できる
- サイズ調整で拡大・縮小する → 画面の動きに合わせて直感的に覚えられる
- 重ね順を変える → クリック一つで結果が見えるので達成感がある
特に初心者の方にとっては「やってみたら思ったより簡単だった」という体験が次のステップにつながります。パソコン教室に通うほどではないけれど、家で少し練習したい方におすすめの機能です。
作品づくりが趣味や脳トレに
写真をどう並べるか、どの組み合わせにするか──これはちょっとした「創作活動」です。
シニア世代にとって、新しい趣味としての楽しみ方にもなります。
- 旅行の写真をレイアウト → 見るたびに旅行気分を味わえる
- 孫や家族の写真を組み合わせ → 思い出を1枚に凝縮できる
- 季節の風景をまとめる → まるで作品展のような仕上がりに
こうした作業は「記憶を呼び起こす」「配置を考える」「完成を想像する」といった脳の働きを活性化させます。
まさに楽しみながらできる脳トレです。完成した画像をSNSやメールで送れば、家族との話題づくりにもなるかもしれません!
レイヤー機能が使えないときの対処法と代替策

Windows 11のペイントでレイヤー機能が利用できない、または期待通りの動作をしない場合、いくつかの原因が考えられます。
また、ペイントの機能だけでは不足すると感じた場合の代替策についてもご紹介します。
まずはOSのバージョンとアプリの更新を確認
最も多い原因は、Windowsのバージョンが古いことです。
ペイントのレイヤー機能はWindows 11に搭載された新機能であり、Windows 10以前のOSでは利用できません。まずはご自身のOSがWindows 11であるかを確認し、もしWindows 10以前の場合はWindows 11へアップグレードを検討してください。
また、Windows 11でもペイントアプリが最新バージョンに更新されていないと、レイヤー機能が表示されないことがあります。Microsoft Storeを開き、ペイントアプリを最新の状態に更新してみましょう。
具体的には、ペイント自体のバージョンをチェックしましょう。バージョン「11.2308.18.0」以降で利用可能になっています。
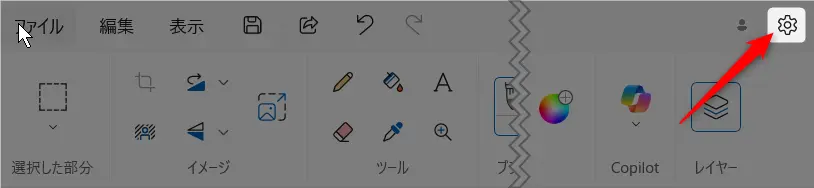
バージョン情報の確認は、ペイントのメニューバー右上にある歯車アイコンから確認できます。

詳細は、[ Windowsの最新ペイントで透過処理 ]をご確認ください。
もし、バージョンが「11.2308.18.0」以前の場合は、「Microsoft Store」でペイントの更新を確認・適用する必要があります。
上記を確認しても使えない場合は、別のレイヤー対応ソフト(例:ペイント3DやGIMPなど)を検討してください。
レイヤー対応の無料代替ソフト
「レイヤー機能は使えているけれど、もっと高度な編集がしたい」「ペイントではできることが限られている」と感じる場合は、無料で利用できる高機能な画像編集ソフトを検討してください。
- ・GIMP (GNU Image Manipulation Program)
-
Photoshopに匹敵するほどの機能を持ちながら、完全に無料で利用できるオープンソースの画像編集ソフトです。レイヤー機能はもちろん、パスツール、豊富なフィルター、プラグインなど、プロレベルの編集が可能です。高機能ゆえに操作に慣れが必要ですが、本格的に画像を扱いたい方には最適です。
- ・Paint.NET:
-
WindowsのペイントとPhotoshopの中間のような存在で、シンプルながらもレイヤー機能やエフェクト、プラグインに対応しています。GIMPよりは軽量で直感的に操作できるため、初心者の方にもおすすめです。
これらのソフトは、ペイントでは実現できないような複雑な合成や加工、より詳細な調整を可能にします。
ご自身の用途やスキルレベルに合わせて、最適なツールを選んでみてください。
ペイントのレイヤー機能 | 実用的な使い方の例

ペイントのレイヤー機能は、「使えるようになったのは嬉しいけれど、実際どう使えばいいの?」と感じている方も多いのではないでしょうか。
実はこのレイヤー機能、ちょっとしたコツを押さえるだけで、SNSアイコンや資料用画像の作成が劇的にラクになるんです。
この章では、ペイントのレイヤーの使い方を、実際の活用シーンに落とし込んで紹介します。
アイコン・バナー作成から、スクリーンショットに注釈を入れる方法まで、すぐに試したくなる実践テクニックを厳選してお届けします。
孫へのフォトレターに活用
遠くに住むお孫さんへ「写真付きのお手紙」を送りたいときにも、ペイントのレイヤーは大活躍します。
数枚の写真を1枚にまとめてプリントアウトすれば、簡単にフォトレター風に仕上げられます。
- 「運動会で頑張った写真」と「家族みんなで応援している写真」を1枚に
- 「成長の記録」を月ごとにまとめて送る
- 孫の笑顔をたくさん並べて「特製カード」にする
フォトレターは文章よりも気持ちが伝わりやすく、孫にとっても宝物になります。「写真を並べて送る」というちょっとした工夫が、家族とのつながりを深めてくれます。
町内会の会報づくりに活用
町内会や地域サークルの会報やお知らせには、活動の写真を載せる機会が多いですよね。
イベントや清掃活動、集まりの様子を写真で紹介するとき、ペイントのレイヤーを使えば複数の写真を1枚にまとめて配置できます。
- 活動の流れを1枚で伝えられる
- 載せられるスペースを有効に使える
- 写真を小さく並べても雰囲気が伝わりやすい
例えば「夏祭り特集号」では、神輿・盆踊り・模擬店の写真を1枚にまとめると、見た人が一目でイベント全体をイメージできます。難しい編集ソフトは不要なので、会報を担当する役員さんでも安心です。
SNSアイコン・バナー作成に使えるレイヤー活用法
ペイントのレイヤー機能を活かすと、背景・文字・イラストなどの要素を別々に編集できるため、SNS用アイコンやバナー画像の作成がぐっとラクになります。たとえば、以下のような手順で作ると効率的です。
- 背景レイヤーに色やパターンを敷く
好みの色や画像でキャンバスを塗りつぶすのは最初のステップ。ここではレイヤーを「背景用」として固定します。 - 文字用レイヤーを追加して、テキストを配置
フォントサイズや位置を自由に変更でき、誤って背景をいじる心配もありません。 - イラスト・アイコンレイヤーを重ねてデザイン完成
別レイヤーにスタンプや手描き要素を載せて、好みに合わせて調整可能。
このようにレイヤーを分けておくと、「名前だけ変えたい」「アイコンだけ変えたい」といった微調整も他の要素を崩さずに対応可能。
保存形式をPNG形式かつ透過ONにすれば、背景がないクリアな仕上がりになり、SNSのプロフィール画像やLINEの背景スタンプにも使えます。
プレゼン資料やブログ用画像に活用する方法
仕事やブログ執筆でも、ペイントのレイヤー機能は強い味方です。
複数のスクリーンショットや注釈、説明図などをレイヤーで整理しておくと、再編集が驚くほどスムーズになります。
たとえば以下のような使い方が便利です:
- スクリーンショットレイヤー+注釈レイヤー
ベースに操作画面を貼り付け、その上に矢印や文字を別レイヤーで配置。説明内容が変更されても、注釈部分だけを編集すればOK。 - ブログ用図解の構成
枠線・テキスト・アイコンなどをそれぞれ別レイヤーで作成すると、誤操作を防ぎつつ、配置調整やデザイン微調整もやりやすくなります。 - 透明レイヤーを使った書き足し
一度書き出した画像に、追加情報だけを新レイヤーで加えるテクニック。再利用性が高く、資料更新も簡単です。
ポイントは、「この要素はあとで変更するかも?」と思ったものほど別レイヤーに分けておくことです。
仕上げの前には「表示・非表示のチェック」で不要なレイヤーをオフにして、PNGで書き出せば、ミスのない完成画像が手に入ります。
この記事の関連リンク

この記事で解説した機能をより深く理解し、実際の作業で効率的に活用するため、基本~応用ワザをまとめてカタログ形式にした記事を用意しました。
Windows標準機能を使った作業効率化のノウハウが身に付きます。
そして、上記で紹介した関連記事はこちらです。
今日の理解度チェック【ペイントのレイヤー機能の使い方編】

さて、ここまで読んであなたはどこまで理解できましたか?
このセクションでは、本記事の内容を実際に自分のPCで試してみる「実践課題」を用意しました。
また、記事内の解説セクションへのジャンプリンクも設けていますのでご活用ください。
理解度チェック①:3つのレイヤーでSNS用アイコンを作ってみよう
目的:
ペイントの基本的なレイヤー操作を体験する
手順:
- ペイントを開き、背景レイヤーに色を塗る
- 文字レイヤーを追加し、自分の名前やニックネームを入力
- イラストレイヤーに手描きやスタンプを配置
- すべてのレイヤーを確認し、PNG形式で書き出す(※透過ON推奨)
【チェックポイント】
- レイヤーの追加・順序変更・表示切替ができたか?
- 完成画像に不要な要素が含まれていないか?
理解度チェッ②:スクショ+注釈で解説画像を作ってみよう
目的:
実務で役立つ「注釈付き画像」の作成を体験する
やること:
- 任意のアプリや設定画面をスクリーンショット
- ペイントに貼り付け、スクリーンショット用レイヤーとして固定
- 新しいレイヤーを追加し、矢印や説明文を記入
- 表示・非表示を切り替えて確認後、PNG形式で保存
【チェックポイント】
- 注釈を独立したレイヤーで扱えているか?
- 表示・非表示の切替で要素の見やすさを調整できたか?
理解度チェック③:テンプレ画像を再利用してバリエーション展開
目的:
レイヤーの構成を活かした「流用性の高い画像作成」
やること:
- チャレンジ①で作成したアイコン画像を開く
- 「文字レイヤー」だけ変更して別バージョンを作成
- 複数パターン(例:色違い/名前違い)をPNGで保存
【チェックポイント】
- 元のレイヤー構成を崩さず編集できたか?
- 再利用性を意識したレイヤー分けができていたか?
よくある質問(FAQ):ペイントにおけるレイヤー機能の使い方

ここまでは具体的な方法を一通りお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- ペイントのレイヤー機能はどのバージョンから使えますか?
-
レイヤー機能は、Windows 11の一部ビルド以降の「新しいペイント」で利用可能になりました。通常のWindows Updateで適用されますが、反映されていない場合はMicrosoft Storeから手動で更新してください。
- レイヤーの操作がグレーアウトしていて使えません。なぜですか?
-
以下の原因が考えられます:
- 使用中のペイントが旧バージョン(Windows 10以前)
- Windowsのアップデートが保留中になっている
- 一部機能が画像形式や編集モードによって制限されている場合もあります
まずはペイントのバージョン確認と、OSのアップデートをご確認ください。
- レイヤーで追加した要素が消えてしまいました。復元できますか?
-
Ctrl+Z(元に戻す)やCtrl+Y(やり直し)で直前の操作には戻れますが、保存して閉じたあとに消えた場合は復元できません。
作業中は定期的に保存し、「ファイル名を変えてバージョン管理」しておくと安心です。 - レイヤーの数に制限はありますか?
-
現時点では、公式に上限は明示されていませんが、システムメモリやPCの性能により動作が重くなる場合があります。
実用上は10枚前後までなら快適に使えます。複雑なレイヤー構成が必要な場合はPhotopeaなどの画像編集ソフトの併用もおすすめです。
まとめ)ペイントにおけるレイヤーの使い方を知って、思い出をもっと鮮やかに!

パソコンに標準で入っている「ペイント」でも、レイヤーを活用すれば複数の写真を1枚にまとめることができます。
旅行やイベントの思い出をアルバムに整理したり、年賀状や町内会の会報、孫へのフォトレターに活かしたり──シニアの生活に寄り添った幅広い活用が可能です。
プロ向けソフトには及ばないものの、日常的な画像加工や簡単なイラスト作成には十分役立ちます。もし機能が物足りなければ、GIMPやPaint.NETなどの無料高機能ソフトも検討できます。
意外と「これくらいならペイントで十分!」と感じる場面が多いはずです。
ペイントをもっと便利に使いたい方のために、[ 使い方の総合ガイド ]を用意しました。
回転・モザイク・切り抜き・色反転など、よく使う操作を網羅しています!


Windowsの便利機能で遊ぶのは、テレビを観るより楽しいですよ!