「家族や愛犬の思い出写真をもっとかわいく加工したい」──そんなときに役立つのが、画像を丸く切り取るパソコン加工術です。
四角い形状とは違って、丸型に切り抜き(トリミング)すると柔らかい雰囲気になり、アルバムや年賀状がおしゃれな雰囲気に早変わりします。

「難しそう…」と思うかもしれませんが、特別なソフトや有料アプリは必要ありません。
Windowsパソコンに最初から入っている「ペイント」という無料ソフトを使えば、誰でも簡単に画像を丸く切り取ることができます。

そういうの、やってみたかった!
- パソコンの「ペイント」で画像を丸く切り取る方法
- 写真を丸く切り抜くための無料ツール比較
- ペイント以外のおすすめ円形トリミング方法
操作に自信がなくても大丈夫!
ペイントを使った画像を丸く切り取るパソコン術を知っておけば、大切な思い出をより美しく・楽しく残せます。
本記事を読めば、あなたも簡単に“丸く切れる人”になれますよ!
👉 公式ヘルプには載っていない仕上がり調整のコツを紹介します。
詳しい仕様はMicrosoft公式サポートやMicrosoftペイントの紹介ページをご確認ください。
また、本記事の内容は、Windows 11のMicrosoft ペイント最新版を前提にしていますが、画面構成や機能はプログラムの更新により変更される場合があります。

管理人紹介
当ブログ管理人の「まちだ」です。
- 電機メーカーの元SE
- UNIX歴5年、Windows歴25年
- 月間100,000PVのサイトを運営
- ウェブ解析士
- Google アナリティクス認定資格
なぜ写真や画像を丸く切り取ると印象的になるのか

ペイントで画像を丸く切り取るだけで、見た目の印象は大きく変わります。
四角い写真では当たり前に感じて流し見してしまうものも、丸い形にすることで柔らかさや特別感が生まれ、アルバムやカードの中でひときわ目を引く存在になります。
さらには、丸く切り取ることで余分な背景が自然にカットされ、人物や風景の「見せたい部分」がハッキリします。
例えば、人物の表情や旅行先のワンショットを丸くトリミングすれば、背景に映り込んだ不要なものに目が行かず、画像の主役が誰なのかをしっかり伝えることが可能です。
さらには、丸い写真は、アルバムやカードに配置したときにデザイン性をぐっと高めてくれます。
四角い写真ばかりを並べるより、丸い形を加えることでバランスが良くなり、全体が華やかに見えます。

特に年賀状や季節の挨拶カードでは、丸い写真がアクセントになり「ひと工夫あるデザイン」として受け取る人に喜ばれるでしょう。
冒頭に掲載した犬の画像などはまさにその典型的な例です。
このように、日常生活において、お孫さんや家族の笑顔を丸く切り取れば、写真そのものが「大切な思い出」としてより一層引き立ちます。
それだけでなく、写真整理やデジタル加工にこれを取り入れると、アルバムやカード作りがもっと楽しくなるはずです。
パソコン操作で加工するメリットとスマホとの違い
最近はスマホアプリでも写真・画像を丸く切り取る機能がありますが、パソコンならではのメリットもあります。
- 大きな画面で細かい調整ができる
- 複数の写真を一度に整理・加工しやすい
- 印刷用にサイズや解像度をしっかり設定できる
「思い出をしっかり形に残したい」というときには、やはりパソコンでの加工が安心。
ペイントを使えば無料で気軽に楽しめるのも大きな利点です。
ペイントで画像を丸く切り取るパソコン術 | “秘伝”の円形トリミング方法

画像を丸く切り取る方法は、実は一つではありません。
用途やスキルレベルに応じて、次の2つの方法から選ぶのがおすすめです。
- ペイントによる簡易トリミング(初心者向け)
- PowerPointやWordを使った円形マスク
まずはそれぞれの操作概要を見ていきましょう。
ペイントによる簡易トリミング(初心者向け)
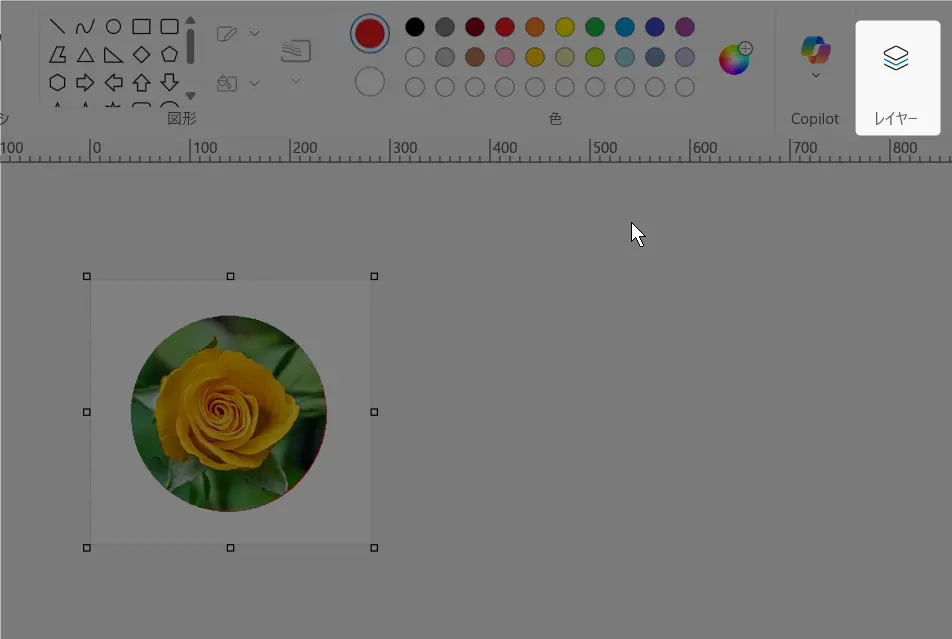
操作はシンプルで、「楕円選択ツール」を使って円形画像風の加工していきます。
たとえば、下図のような感じに切り抜けます。


SNSのプロフアイコンやチラシに使う分には十分な仕上がりではないでしょうか。
とくに、無料で誰でも今すぐ使える「ペイント」を利用できるのが大きな魅力!
写真を丸く切り取ると、一味違ったおしゃれな雰囲気を演出できますね!
PowerPointやWordを使った円形マスク
Officeソフトをお持ちなら、PowerPointやWordでも画像を丸く切り抜くことができます。
具体的には「図の形式」→「図の切り抜き」→「楕円(円)」を選ぶだけで驚くほど手軽に円形マスク(トリミング)が完成します。
この方法のメリットは、直感的に操作できる点と、そのまま資料やプレゼンに活用できる点です。
ただし、切り抜いた画像を透過PNGとして保存するには工夫が必要で、画像として書き出す際は図として保存→形式選択(PNG)の手順が必要です。
本記事では特にペイントでの円形切り抜きにフォーカスして、「ペイントによる簡易トリミング(初心者向け)」について、詳しい手順を画像付きで解説します。
それではさっそく見ていきましょう!
Windowsペイントで画像を丸く切り取るためのパソコンの操作方法

準備する画像のファイル形式はJPGでもPNGでもなんでもOKです。
今回のサンプルは↓のJPG画像を用意しました。黄色の花の部分を丸く切り取る操作を行っていきます。

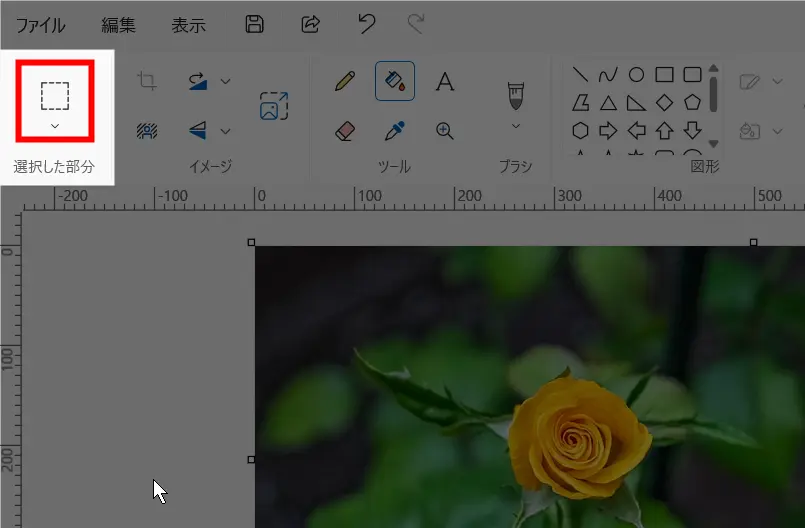
この画像をペイントで開いて、下図のように画像の横にちょっとした作業スペースとしての余白を準備します。

余白の大きさは、丸く切り取る対象が収まる程度の広さにしてください。今回の場合で言うと、黄色の花の部分が収まる広さですね。
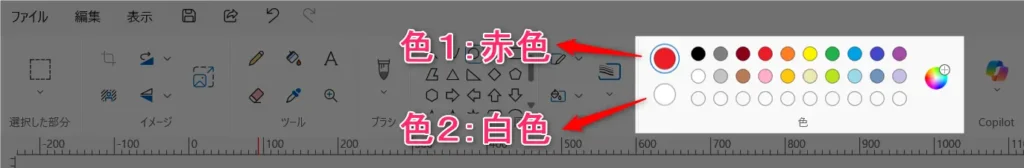
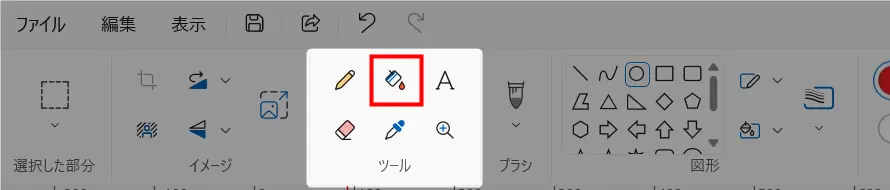
このとき、メニューバーのカラーピッカーに注目してください。
今回は下図のように、色1には赤色、色2に白色を選択しました。お好きな色があれば、その色でもOKです。

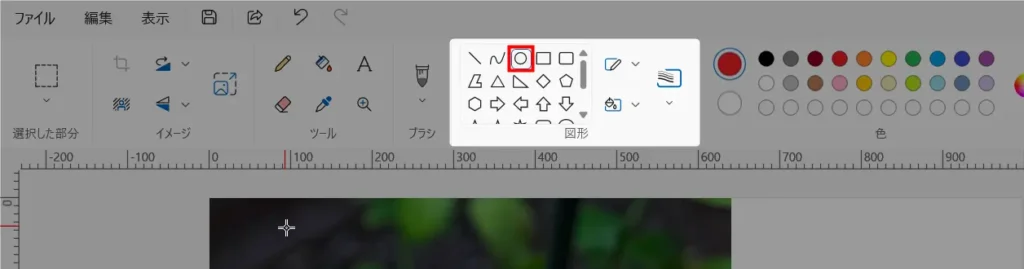
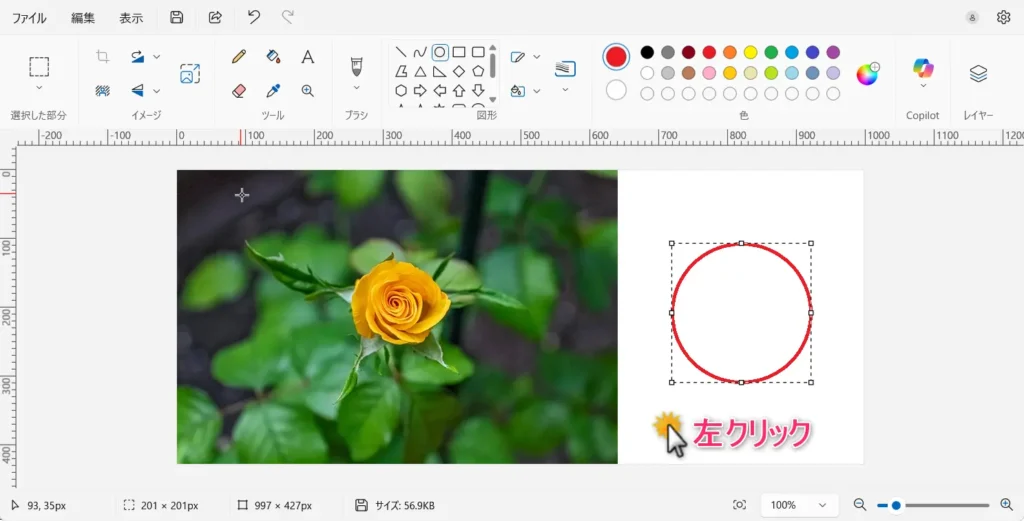
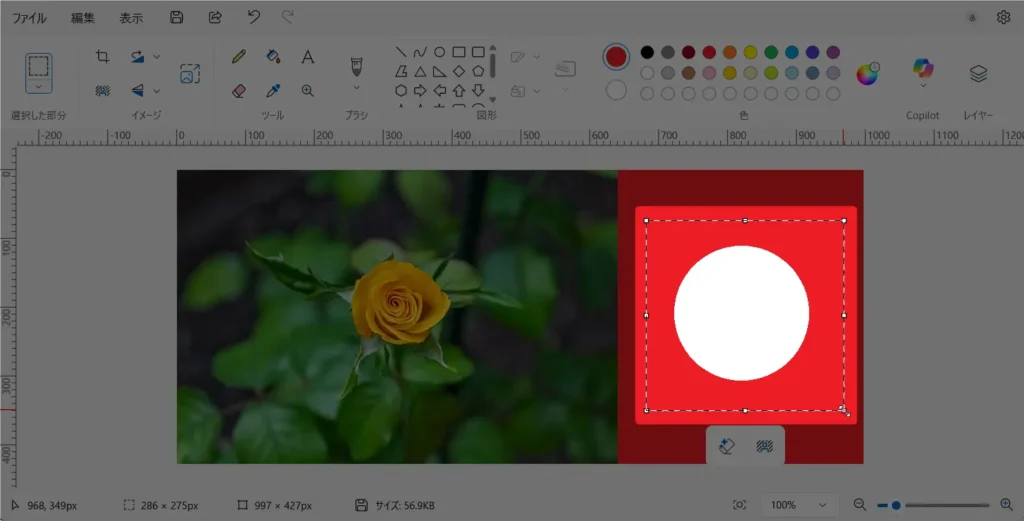
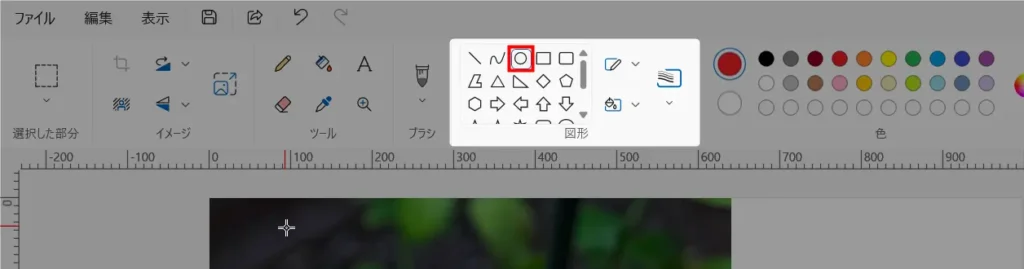
そして、メニューバーの図形グループの中の楕円ボタンを押しましょう。

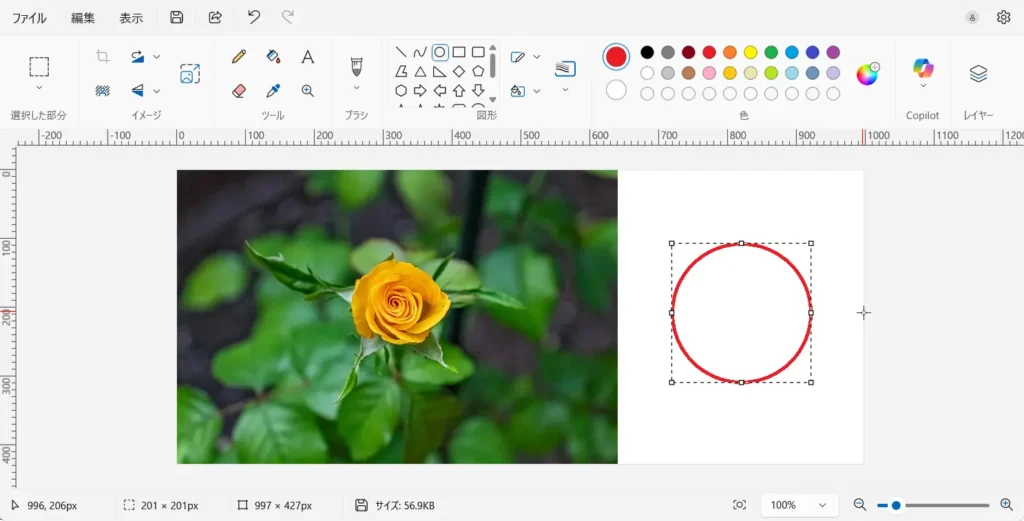
Shiftキーを押しながら左クリックでマウスドラッグして、作業スペースに円を描きます。

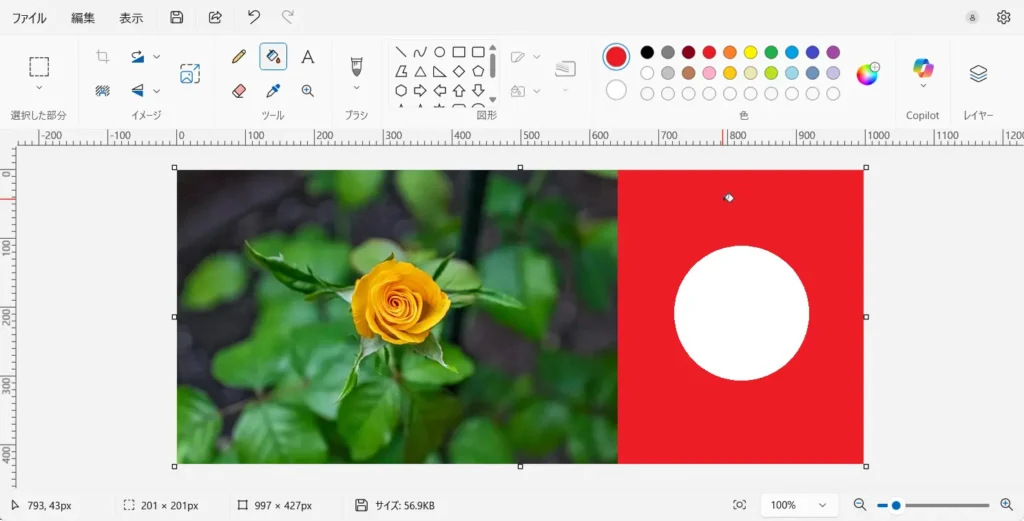
円を描画したら、メニューバーの塗りつぶしアイコンを押しましょう。

作業スペースの円の外側を左クリックしてください。

実は、塗りつぶしアイコンを押した後に左クリックすると、色1の色で塗りつぶされます。
そのため、色1=赤色で作業スペースが塗りつぶされます。

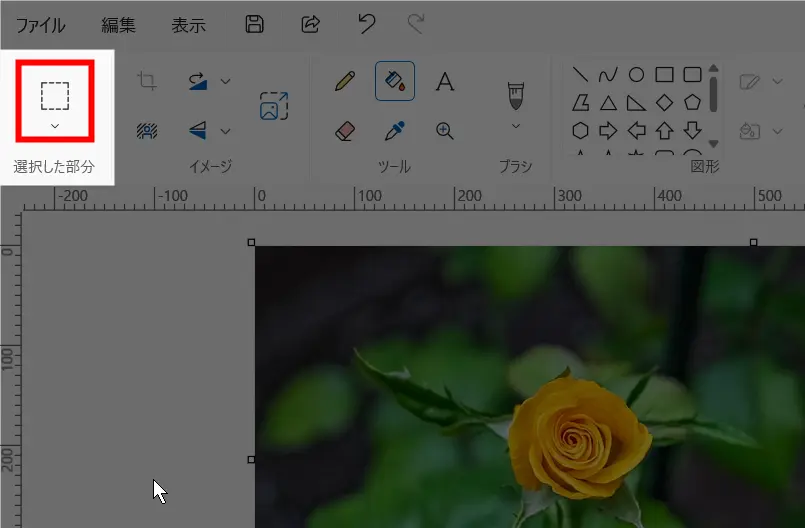
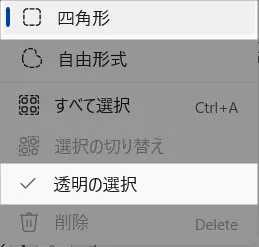
次は選択した部分を押してください。

四角形と透明の選択を選択しましょう。

これで再度、選択した部分をクリックします。

範囲を選択できるようになっているので、下図のように範囲を選択してください。

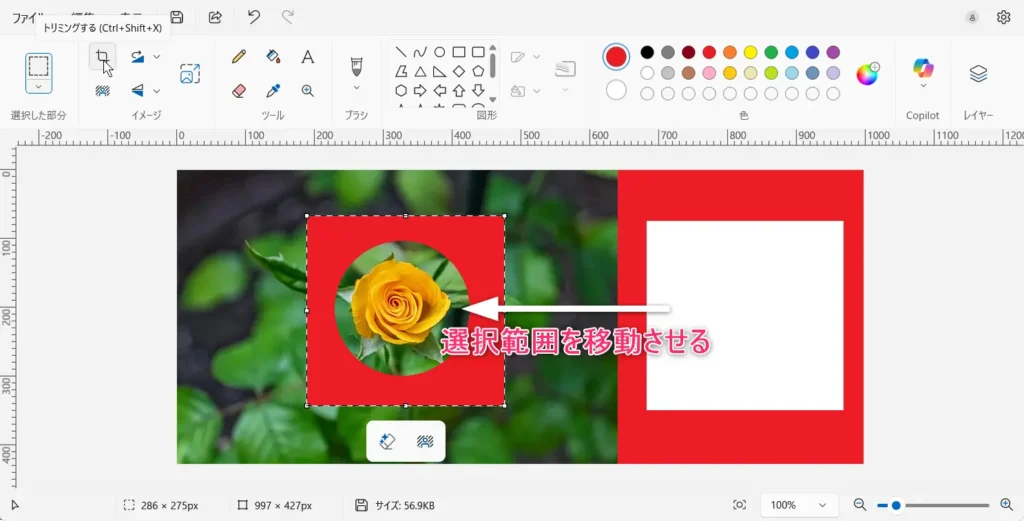
この選択した部分をmマウスドラッグによって丸く切り抜く箇所に移動させましょう。

ここまでくればヤマ場は超えました!
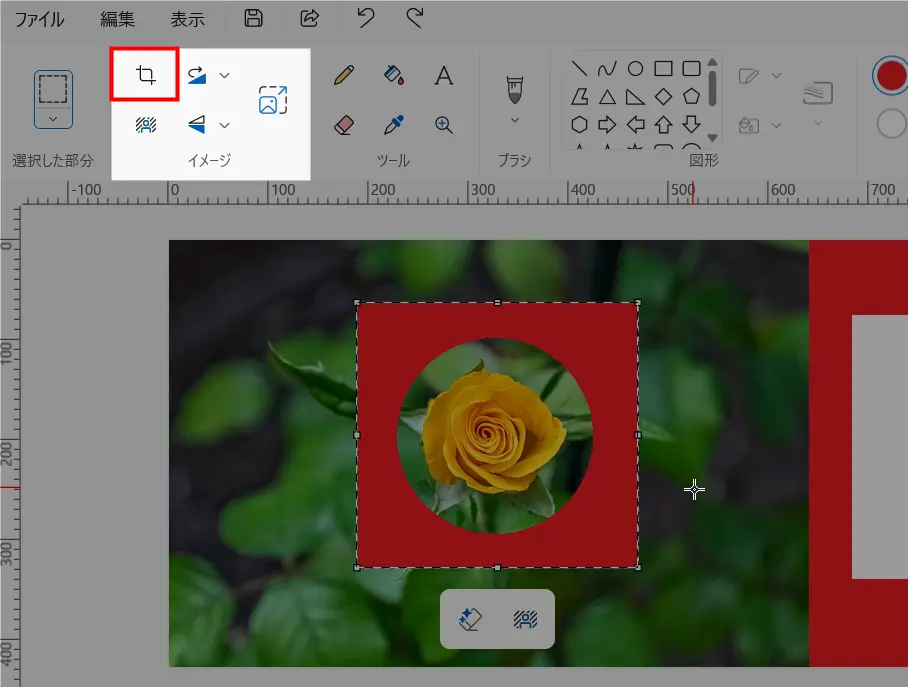
イメージグループ内のトリミングアイコンをクリックしてください。

あとは、赤い部分を透明化していきましょう。

イメージグループの背景除去ボタンを押してください。

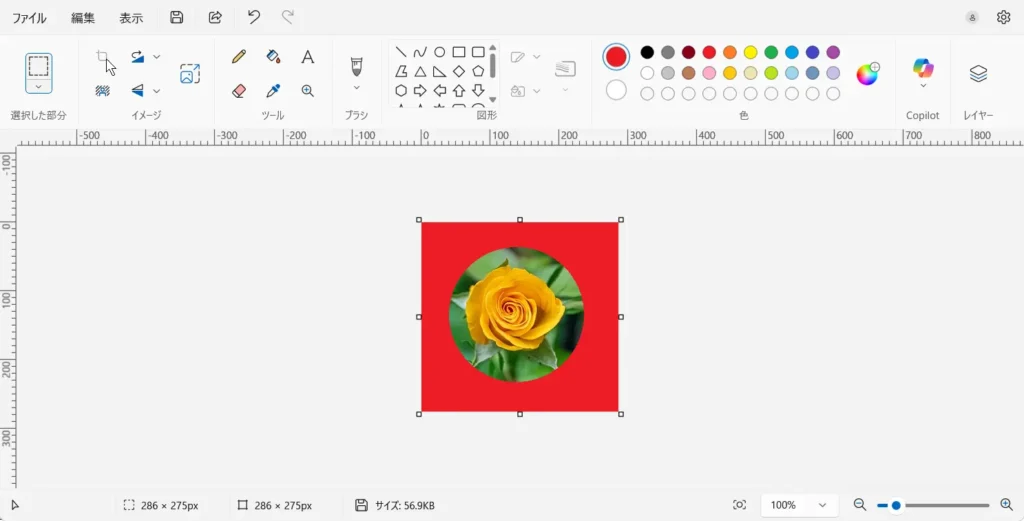
そうすると、背景が白くなります。しかしこれは、単に背景が白い状態になっているだけです。ここからもうひと手間加えます。

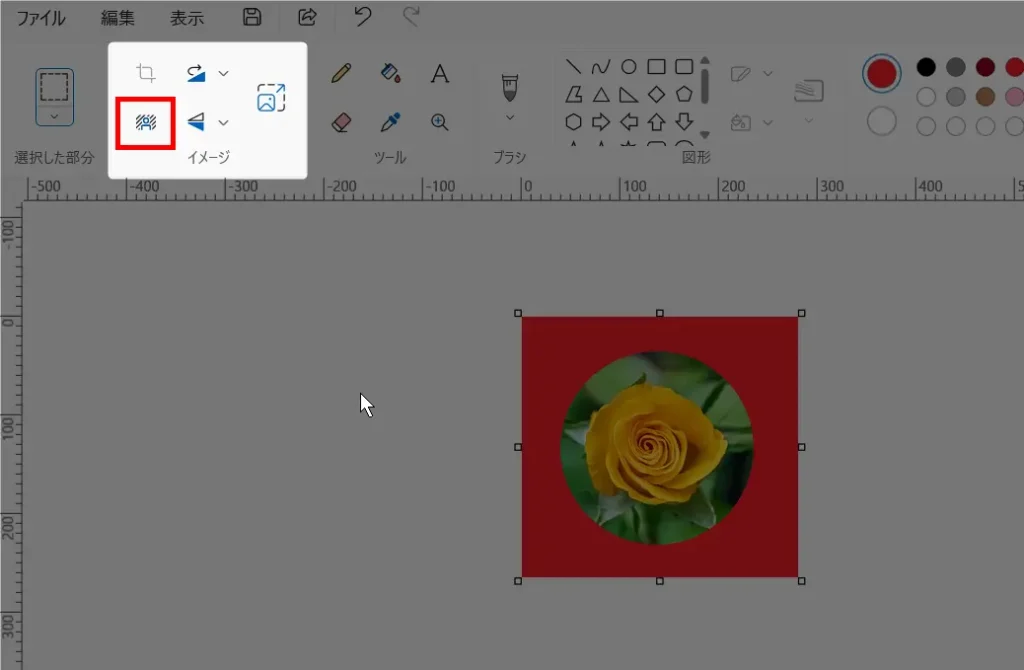
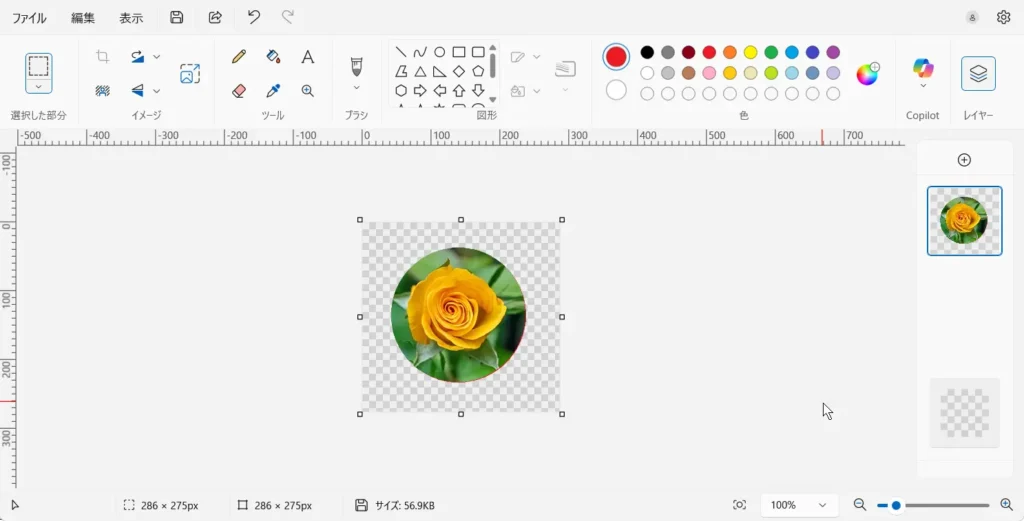
この状態で、画面右上のレイヤーボタンを押してください。

そして、下図のように斜線の入った目アイコンをクリック!

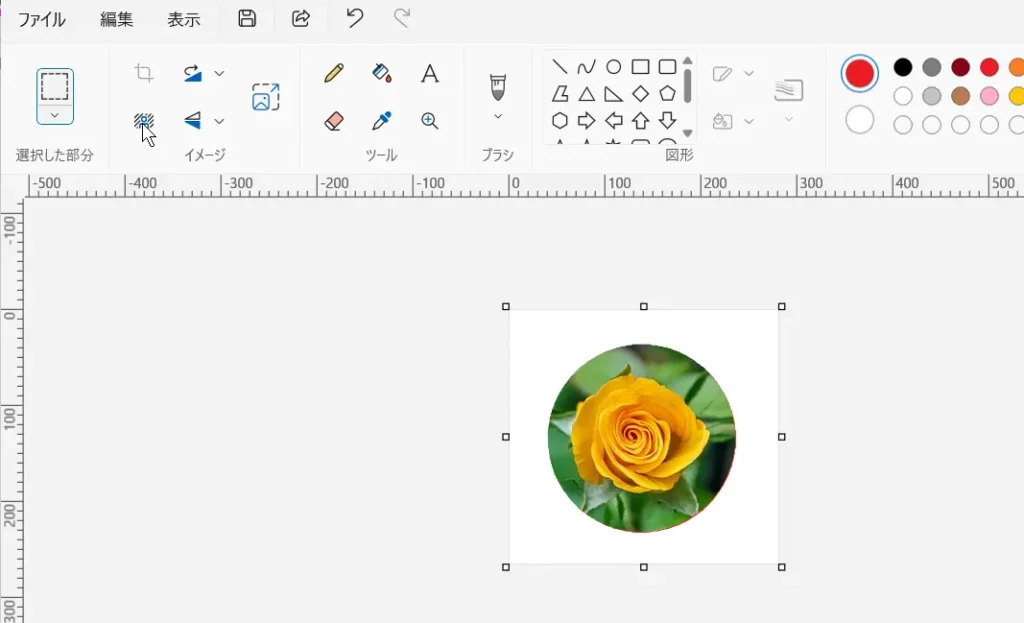
これで背景の透明化が完了しました(透明化された部分はグレーの市松模様になります)。

あとはPNG形式で保存するだけです
「名前を付けて保存」→「PNG形式」を選択することで、切り抜いた画像を新しいファイルとして保存できます。

丸く切り取った画像を背景透過してスタンプのように使ったり、レイヤー機能を使って他の画像と組み合わせれば、より高度なデザインも可能です。
また、円形に切り取る際に、端が切れてしまう・余白が気になるときは、事前にキャンバスサイズを調整すると仕上がりが綺麗になります。
切り取った画像の色を変えたい場合は、色の置き換えワザを使うのもおすすめです!
ペイントは専門的な画像編集ソフトほどではありませんが、背景透過や色の置き換えなど、実は色々できます。
本記事の丸い切り取りなどはちょっとした画像加工には最適です。
丸い画像は全体の雰囲気がパッと柔らかくなります。ぜひお試しください!
切り取った画像を活かすアレンジ例
せっかく丸く切り取った写真、そのまま使うのもいいですが、少しアレンジを加えるともっと楽しくなります。
- フレームを付ける:ペイントの図形ツールで円の外に枠線を描いてみる
- 文字を入れる:日付やメッセージを添えて、記念カードに
- コラージュする:複数の丸い写真を並べてアルバム風に
たとえば、こんなのはどうですか?

「ちょっとしたひと工夫」で、家族や旅行の写真がぐっと楽しい雰囲気に変わります。
趣味として続ければ、自分だけの作品集を作る楽しみが一気に広がりますよ!
SNSや印刷向けに加工するコツと注意点
画像の美しさを保つためには、高解像度のまま作業を行うことが重要です。
また、SNSや印刷物など、使用する媒体によって画像サイズや表示方法が異なります。
- アルバムに貼るなら:解像度を高めにして印刷用に
- メールやSNSに添付するなら:軽量化してJPEG形式に
- カードやチラシに使うなら:背景を透明化したPNGが便利
「せっかく丸く切り取ったのに、印刷したらぼやけた…」なんて残念なことにならないように、保存形式を意識するのがコツです。
使用用途に合わせてサイズ変更や不要部分の削除(トリミング)を行うことで、完成度が高く仕上るでしょう。
実際に使って気づいたこと
実家に帰省した時、母が庭で撮影した花の写真を私に見せて、「この写真、丸く切り取ってスマホの待ち受けにしたいんだけど、パソコンでできる?」と聞いてきたのがきっかけでした。
実は私も最初は「ペイントでできるかな?」と気軽に引き受けたものの、ペイントには「円形で切り取る」機能がないことに気づいて戸惑いました。
とはいえ、このためだけに高機能なツールの使い方を勉強したり、PhotoShopを購入するのはあまりにも無理があります。
そこで試行錯誤したり調べてみた結果、上記の方法に辿り着きました。
実際に母の写真をきれいな円に加工してあげたら、ずいぶんと喜んでくれました。
今では、母の写真フォルダには丸く切り取ったお気に入りの画像がいくつも並んでいます。
実はペイントで完全に画像を丸く切り取るのは難しい

「ペイント」はいたってシンプルな画像編集ソフトです。
そのため、プロの仕事現場でも使用されるPhotoshopやGIMPといったツールほどの高度な編集はできません。
実際、丸く切り取れているかのように思えますが、切り抜いた縁に赤い部分がわずかに残っていますね。

このように、よく見ると少し粗い箇所もありますが、家庭での鑑賞やSNSプロフなどで使用する分には全く問題ないでしょう。
ちなみに、従来のペイントでは、透過PNGとして保存する設定が存在しませんでした。
しかし、バージョン「11.2308.18.0」以降で背景の透明化機能やレイヤー機能が実装され、従来のペイントでは実現できなかった透明化が可能になっています。
詳細は、[ Windowsの最新版ペイントで透過処理 ]をご覧ください。
また、ペイントのレイヤー機能については、[ ペイントの新機能!レイヤーの使い方 ]をどうぞ。
表現の幅が広がりますよ!
丸く切り取った思い出写真を活かす活用シーン

ペイントで写真を丸く切り取れるようになると、アルバムやカード作りなど日常のさまざまな場面で役立ちます。
少しの工夫で「特別感」が出せるので、思い出をより印象的に残すことができます。
孫や家族の写真を丸くして年賀状やカードに使う
年賀状や季節の挨拶カードに、孫や家族の写真をそのまま四角い形で載せるよりも、丸く切り抜いて配置すると柔らかく親しみやすい雰囲気になります。
角が取れることで全体の印象が優しくなり、見る人に温かみを伝える効果があります。
例えば「孫の笑顔を丸く切り抜いてカードの中央に配置する」と、それだけで全体がパッと華やかになり、受け取った人の目を引きます。
さらに、背景に季節を感じさせるイラストや模様を組み合わせれば、「オリジナル感のある年賀状」や「特別なメッセージカード」に早変わりします。
趣味サークルや町内会の会報を親しみやすくする
町内会の会報や趣味サークルの活動報告に写真を載せるとき、ただ四角い写真を並べるだけでは単調で少し堅い印象になりがちです。
そこで、集合写真や作業風景を丸く切り抜いてアクセントとして配置すると、誌面全体がぐっと柔らかく親しみやすくなります。
例えば、防災訓練や清掃活動の様子を丸い写真で紹介すると、見ている人に「和やかな雰囲気」や「参加しやすそうな印象」を与えることができます。
また、役員紹介やメンバー紹介に顔写真を丸くして載せれば、堅苦しさが減って親しみやすくなり、「誰が活動しているのか」が伝わりやすくなります。
ほんのひと工夫で「わかりやすく整った会報」として評価されやすくなり、参加意欲を高める効果も期待できます。
デジタルアルバムやブログに載せて見やすく整理する
パソコンに保存している思い出写真も、丸く切り抜いてから整理すると、ただ並べただけのアルバムよりもデザイン性が高まり、見返す楽しみが増します。
また、ブログやSNSに載せるときも、四角い写真より丸い写真の方がアイコンやプロフィール画像のように目立ちやすく、見る人の印象に残ります。
お孫さんの成長記録や旅行の思い出を丸い写真で載せれば、記事や投稿全体に「温かみ」や「特別感」が加わり、読んだ人に強い印象を残すことができます。
丸く切り取った写真をもっと楽しむ工夫

丸く切り取った写真は、それだけで印象的ですが、少し工夫を加えることでさらに楽しく活用できます。
アルバムやカード作りに限らず、デジタルでの保存や共有にも応用できるので、家族や友人とのコミュニケーションを広げるきっかけにもなります。
写真の背景を工夫してオリジナル感を出す
丸い写真は背景との組み合わせ次第で雰囲気が変わります。例えば、旅行の写真を丸く切り抜いて地図の上に配置すれば「旅のしおり」風に。
この旅のしおりは実際にやったことがありますが、かなり好評でした。
また、お孫さんの写真を花や星のイラストと組み合わせれば、カードやポスター風のデザインに仕上がります。
背景を工夫することで、写真そのものを作品として楽しめるようになり、画像加工が楽しくなるだけでなく、創作の喜びが味わえますよ!
印刷や共有で家族や友人と楽しむ
完成した丸い写真は、印刷してアルバムやカードに貼るのはもちろん、LINEやメールで送って共有するのもおすすめです。
「丸く加工するだけで雰囲気が変わるね!」と驚かれたり、話題が広がったりするきっかけににも。
遠方の家族や友人とも思い出を共有できて、つながりが深まります。
ペイント以外!画像を丸く切り取ることができる無料Webサービス(上級者向け)

もっと自由に、しかも背景を透明にした状態で画像を丸く切り抜きたいなら、無料の画像編集サイトが断然便利です。
たとえば以下のようなツールが人気です:
- Remove.bg:背景除去→丸抜きまでが一発で可能。AI自動処理が強力。
- Canva:豊富なテンプレートと円形フレームを使って画像を丸く配置し、PNG形式で保存も可。
- Pixlr:Photoshop風の高機能エディター。透過PNGに加え、細かな調整もできる。
| ツール名 | 特徴 | 透過PNG対応 | 難易度 |
|---|---|---|---|
| Remove.bg | 背景除去→円形カットが簡単 | ◎ | ★☆☆ |
| Canva | テンプレで丸抜き+デザイン可能 | ◯ | ★★☆ |
| Pixlr | 高機能なWeb画像編集ツール | ◎ | ★★★ |
これらのツールはブラウザ上で完結するため、アプリのインストール不要。SNSアイコンや商品画像、YouTubeサムネイルなどの本格的な画像作成にもぴったりです。
無料で利用できる「Canva」「remove.bg」などのオンラインツールを使えば、画像をきれいに円形にトリミングし、背景も透明にすることも可能です。
これらのサービスはブラウザ上で使え、インストール不要で初心者にも直感的に操作できます。
SNS用のアイコンやブログ用の画像作成に最適です。
ペイントとの違いと使い分けのコツ
無料ツールで画像を丸く切り取る方法はいくつかありますが、「結局ペイントと何が違うの?」「どの場面でどのツールを使えばいいの?」と迷ってしまう方も多いのではないでしょうか。
透過PNGを使いたいとき、デザイン性を重視したいとき、ただ簡単に切り抜きたいとき──それぞれに合った最適なツールの選び方は以下のとおりです。
| 活用シーン | 画像の例 | 透過PNGが必要? | 難易度 | おすすめツール | 理由・補足説明 |
|---|---|---|---|---|---|
| SNSのアイコンを作りたい | プロフ写真、イラスト | あれば便利 | ★☆☆ | Remove.bg | AIで背景を自動削除→そのまま円形カット可能 |
| ブログの埋め込み画像に丸抜き加工したい | スクリーンショット、商品画像 | 不要でもOK | ★☆☆ | ペイント | すぐに使えて、Windowsに標準搭載 |
| ZoomやTeamsの丸型アイコンに使いたい | 顔写真、ロゴ | 必須 | ★★☆ | Canva/Pixlr | 背景透過保存が可能、円形フレーム加工も簡単 |
| プレゼン資料・印刷用で使いたい | 企画画像、人物写真 | 不要 | ★★☆ | PowerPoint/Word | 円形マスクでトリミング、資料にそのまま活用できる |
| サムネイルやバナー用に加工したい | 写真、ロゴ、装飾画像 | 必須 or 不要 | ★★★ | Pixlr/Photopea | 自由度が高く、細かな調整ができる本格派 |
| ECサイトの商品画像を円形表示したい | 商品写真(背景白 or 透過) | ほぼ必須 | ★★☆ | Remove.bg/Canva | 複数画像を同じ形式で処理しやすく、時短にもなる |
「やりたいこと」に合わせてツールを選ぶことで、画像編集はもっと効率的で楽しいものになりますよ!
この記事の関連リンク

この記事で解説した機能をより深く理解し、実際の作業で効率的に活用するため、基本~応用ワザをまとめてカタログ形式にした記事を用意しました。
Windows標準機能を使った作業効率化のノウハウが身に付きます。
そして、上記で紹介した関連記事はこちらです。
今日の理解度チェック【ペイントで画像を丸く切り抜く操作編】

さて、ここまで読んであなたはどこまで理解できましたか?
このセクションでは、本記事の内容を実際に自分のPCで試してみる「実践課題」を用意しました。
また、記事内の解説セクションへのジャンプリンクも設けていますのでご活用ください。
理解度チェック:ペイントで画像を丸く切り取る
ペイントを使って、任意の画像の一部を楕円形で選択→コピー→新しい画像として保存してみましょう。
ヒント:
- 「図形」グループ>「楕円」を選ぶ

- Shiftキーを押しながらドラッグして正円に
- 選択後、Ctrl+C → 新しいキャンバスを作成し、Ctrl+Vで貼り付け
- 白背景が残っていてOK!PNGまたはJPEGで保存
FAQ:「ペイントで画像を丸く切り取る方法」に関するよくある質問

ここまでは具体的な方法を一通りお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- Windowsのペイントで画像を丸く切り取ることは本当にできますか?
-
厳密には「完全に丸くする」ことはペイント単体ではできませんが、「楕円形選択ツール」を使うことで、見た目がほぼ円の状態で切り抜くことは可能です。
- 画像を丸く切り取ったあと、SNSのアイコンとして使うにはどうすればいい?
-
SNS側で自動的に画像を丸くマスク処理してくれるため、完全な円でなくても問題ない場合が多いです。ただし、背景が白くなると見栄えが悪くなることもあるため、背景透過が必要な場合は上記の方法で行ってください。Canvaなどのツールで加工するともっと簡単ですが、有料プランの機能になります。
- ペイントで丸く切り取った画像のサイズを自由に調整できますか?
-
はい、ペイントで楕円選択してコピー&貼り付けを行った後に、貼り付けた画像を選択すれば、角に表示されるハンドルを使ってサイズ調整が可能です。ただし、縦横比が変わると円が歪むので、
Shiftキーを押しながらドラッグするとバランスよく拡大・縮小できます。 - ペイントで切り取った画像をWordやPowerPointで使うとどうなりますか?
-
ペイントで切り取った画像はPNGやJPEGとして保存できるため、WordやPowerPointに簡単に挿入できます。文書やスライドで見栄えを重視する場合は、背景透化処理を行ってから挿入するのがおすすめです。
- スマホではできませんか?パソコン専用ですか?
-
基本的に本記事の内容は「画像 丸く切り取る パソコン」向けですが、CanvaやRemove.bgなどのWebツールはスマホブラウザでも使用可能です。
ただし、細かい操作や透過保存にはパソコンの方が向いています。 - 円形に切り取ったあと、画像の周囲がギザギザになってしまいます…
-
ギザギザになる原因は、拡大・縮小の過程で画質が劣化しているか、切り抜き精度が甘い場合です。
高画質を維持したい場合は、高解像度の画像で作業するか、アンチエイリアス処理ができるツール(Pixlr、Photopeaなど)を使いましょう。
まとめ:ペイントで画像を丸く切り取る方法で思い出写真を印象的に!

ペイントで画像を写真を丸く切り取るだけで、見慣れた思い出がぐっと印象的に変わります。
しかも、パソコン一つで仕上げることができるのでラクチン!
四角い写真よりも柔らかく親しみやすい雰囲気になり、主役を際立たせることができるので、アルバムやカード作りにぴったりです。
- 孫や家族の笑顔を丸く切り取って年賀状やカードに
- 趣味サークルや町内会の会報を親しみやすい誌面に
- デジタルアルバムやブログをおしゃれに演出
ペイントを使えば特別なソフトは必要なく、誰でも手軽に実現できます。さらに、丸い写真を組み合わせたり、背景を工夫したりすれば、世界に一つだけのオリジナル作品として残すことも可能です。
パソコンのちょっとした工夫で、思い出の写真がより美しく、そして心に残る形になります。ぜひ今日から「丸く切り取るパソコン術」を取り入れて、思い出をもっと鮮やかに彩ってみてください。
ペイントをもっと便利に使いたい方のために、[ 使い方の総合ガイド ]を用意しました。
回転・モザイク・切り抜き・色反転など、よく使う操作を網羅しています!


Windowsの便利機能で遊ぶのは、テレビを観るより楽しいですよ!