旅行写真、孫の成長記録、趣味の写真…気づけばパソコンの中に数百枚!
アルバムにまとめようと思っても、「サイズが合わない」「写真が大きすぎて印刷しにくい」と悩むことは少なくありません。
そんなときに便利なのが、Windowsパソコンに始めから入っている「ペイント」 です。
ペイントを使えば、写真の大きさやキャンバスサイズを変更して、自分の思い通りに整理できます。

デジカメの画像、どうしようか悩みのタネ…
- ペイントでキャンバスサイズや画像サイズを変更する方法
- よくある失敗例とその対処法
- 思い出整理に役立つ実用アイデア
本記事では、ペイントのサイズ変更をテーマに、キャンバスのサイズ変更やピクセル単位での指定方法を解説します。
正しく操作すれば欲しいサイズでぴったり保存できるので、スムーズにサイズ変更可能です。
懐かしいデジカメ写真をきれいに整えて、アルバムやフォトブックにまとめてみませんか?
👉 公式ヘルプには載っていない“キャンバスサイズを調整するときに役立つ実体験のポイント”も解説します。
詳しい仕様はMicrosoft公式サポートやMicrosoftペイントの紹介ページをご確認ください。
また、本記事の内容は、Windows 11のMicrosoft ペイント最新版を前提にしていますが、画面構成や機能はプログラムの更新により変更される場合があります。

管理人紹介
当ブログ管理人の「まちだ」です。
- 電機メーカーの元SE
- UNIX歴5年、Windows歴25年
- 月間100,000PVのサイトを運営
- ウェブ解析士
- Google アナリティクス認定資格
アルバム作りにペイントでのサイズ変更が必要な理由

デジカメやスマホで撮った写真は、そのままのサイズだと大きすぎたり小さすぎたりして、アルバムに収めにくいことがあります
。せっかくの思い出も、バランスが崩れると見返す楽しさが半減してしまうものです。
そこでペイントを使ってサイズを調整することで、アルバム整理がぐっと楽しく・見やすくなります。
ここではその理由を具体的に見ていきましょう。
写真の大きさが揃うと見やすくなる
アルバムのページに貼る写真のサイズがバラバラだと、どうしても見た目が雑然としてしまいます。
大きさをそろえるだけで、ページ全体がすっきり整い、ストーリー性も生まれます。
同じ大きさの写真が並んでいると、見返したときに流れがスムーズで、思い出に集中できるのです。
余白を整えることでアルバムがすっきり
写真が大きすぎてはみ出してしまったり、逆に小さすぎて余白が目立ってしまったりすると、アルバムが見づらくなります。
ペイントでキャンバスサイズを調整すれば、余白をうまくコントロールでき、全体のバランスもアップ!
「見やすく整える」ことは、思い出を大切に残す上でとても大事なポイントです。
印刷やフォトブックに使いやすい形にできる
最近は、自分でフォトブックを作成したり、オンラインで注文してアルバムに仕上げる方も増えています。
その際、写真サイズが合っていないと、印刷時に切れてしまったり、画質が粗くなる原因になります。
事前にペイントでサイズ変更をしておけば、印刷用データとしても安心して使えるので、失敗なく仕上げられます。
ペイントのサイズ変更方法 | 前提知識と利用シーン

操作はシンプルで、初心者でも数分あれば慣れることができます。
ここでは、写真を思い通りの大きさに整えるための基本操作を紹介します。
また、アルバム作成以外にも、次のようなケースで有効です。
- メールや資料に貼るとき:画像が大きすぎるとレイアウトが崩れたり、ファイル容量が大きくなって送れないことも。
- ブログやSNSに投稿するとき:表示枠に合わないサイズだとトリミングされてしまい、伝えたい部分が隠れることがある。
- 印刷用に調整するとき:用紙のサイズに合わせて縮小・拡大しないと、見やすさやバランスが崩れる。
以下で基本的なサイズ変更方法を解説します。
キャンバスサイズとは?画像サイズとの違いを理解しよう
作業前にまず「キャンバスサイズとは何か」を理解しておくと、画像が切れたり、不要な余白ができるといったトラブルを避けられます。
Windowsの「ペイント」では、キャンバスサイズを調整することでサイズ変更を行います。
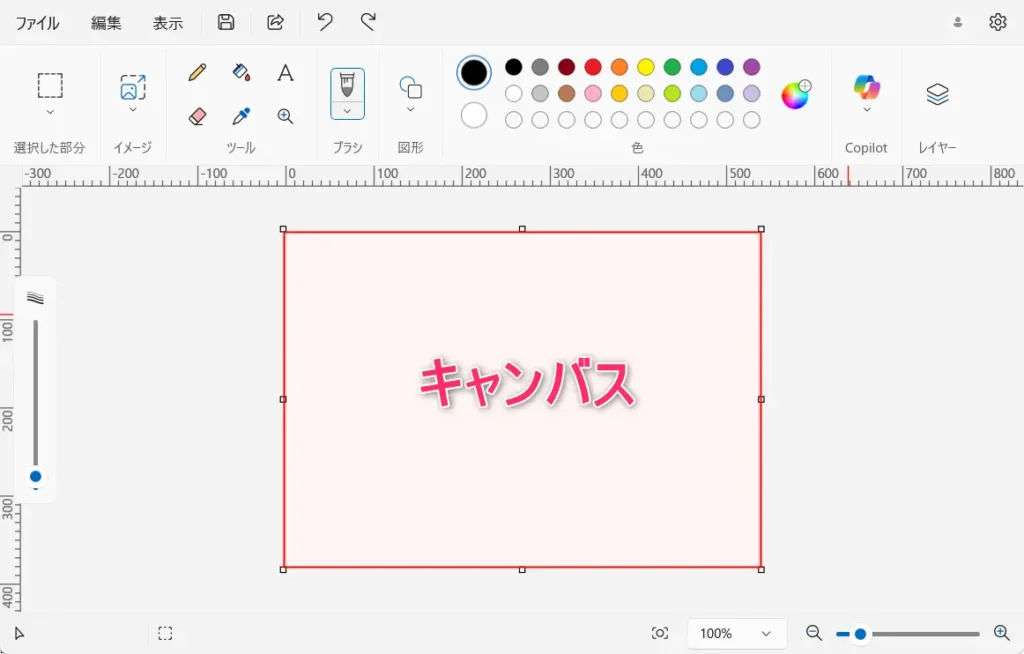
キャンバスサイズとは、画像を配置する「作業スペース」の広さのことです。
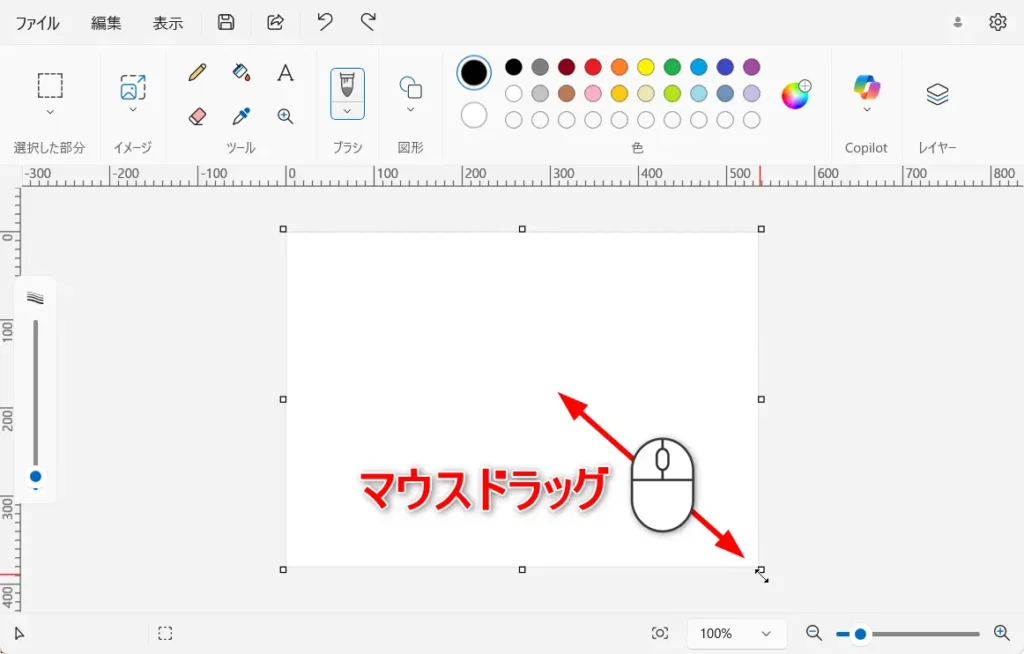
冒頭の画像の赤色の部分がキャンバスに該当します。

一方、画像サイズは実際の描画部分の大きさを指します。
画像を小さくしてもキャンバスが広ければ余白が残り、逆にキャンバスが画像より小さいと一部が切り取られます。
| 対象 | 概要 | 操作で変わる部分 |
|---|---|---|
| キャンバスサイズ変更 | 背景部分(白地)の拡大・縮小 | 画像の枠が広がる/狭まる |
| 画像サイズ変更 | 画像全体の拡大・縮小 | 画像そのものが伸び縮みする |
たとえば、キャンバスサイズの変更とはスケッチブックの台紙の大きさを変えることだと考えてください。
今描いている絵をそのままに、周りに新しいスペースを増やすことができます。描いた花が台紙の真ん中にあり、周りに蝶々や蜂を描き足したい場合に便利です。
一方、画像サイズの変更は、写真を拡大したり縮小したりすることに似ています。
撮った写真を大きく引き伸ばすことで全体が大きくなり、特定の箇所をハッキリ見せたい場合に便利です。ただし、大きくしすぎるとぼやけてしまうことがあります。
まとめると、「写真のまわりに余白を追加したい」ならキャンバスサイズ変更を、「人物写真のサイズを小さくしたい」なら画像サイズ変更を行います。
両者の違いを理解しておくことで、目的に応じた編集が可能です。
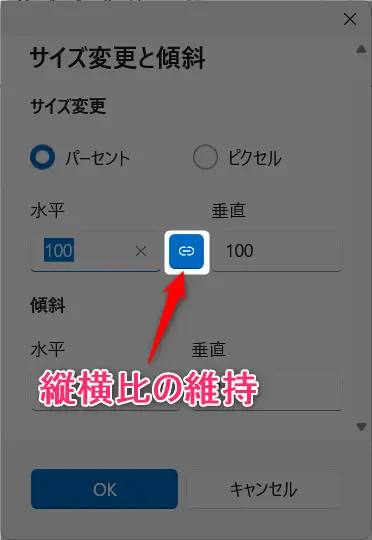
画像サイズ変更の前に確認しておきたい「縦横比」のチェック
サイズ変更の際に表示される「縦横比を維持する」の項目は実は非常に重要です。

- オン(チェックあり):縦横の比率を保ったまま変更される(画像が伸びない)
- オフ(チェックなし):縦横をバラバラに指定できるが、画像が歪む可能性あり
ペイントの画像サイズとキャンバスサイズの変更方法

画像サイズの変更は「サイズ変更」ボタンから行い、画像全体を拡大・縮小できます。
一方、キャンバスサイズの変更は、背景の白地部分のみを拡げたり縮めたりする機能で、「ファイル」→「プロパティ」から数値指定が可能です。
- 画像サイズの変更→「サイズ変更」ボタンから
- キャンバスサイズの変更→「プロパティ」から
画像サイズの変更なのか、キャンバスサイズの変更なのか、目的に応じて使い分けましょう。
それではまず、画像サイズの変更から説明していきます。
ペイント初心者の方でも迷わないよう、図解も交えて詳しく説明しますね。
画像サイズの変更
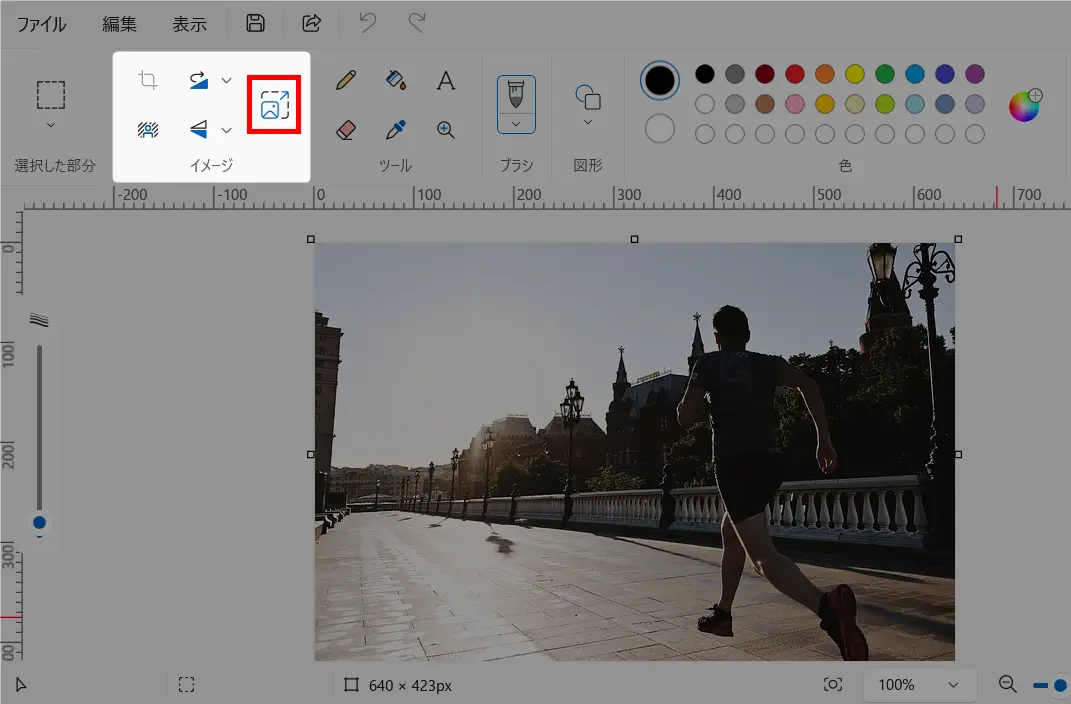
まず、ペイントで画像を開きます。
そして、イメージグループのサイズ変更ボタンをクリック

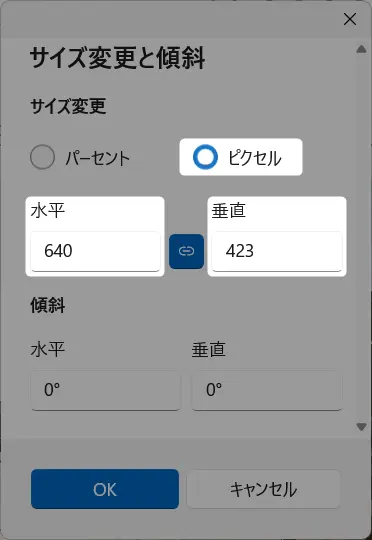
ピクセルを選択して、横幅と高さに数値を入力しましょう。

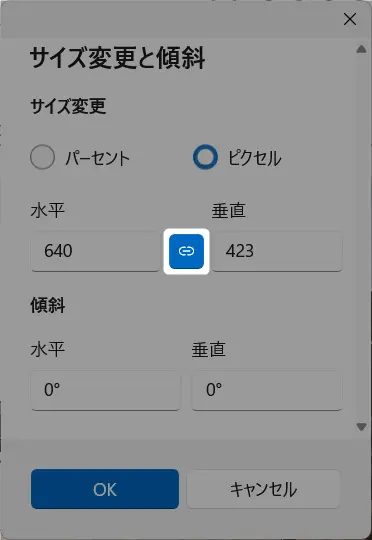
必要に応じて縦横比維持ボタンを押して、縦横比を外してください。

サイズ変更でよくある失敗が、縦横の比率を間違えてしまい、写真が縦長や横長に歪んでしまうことです。
ペイントでは「縦横比を維持」にチェックを入れることで、この失敗を防げます。
アルバムに貼る写真は特に形が崩れると目立ちやすいため、この設定を忘れずに活用しましょう。
そして、ピクセルとパーセント指定の違いにも注意です。
- ピクセル指定:仕上げたい大きさを数値でしっかり決めたいときに便利。印刷やフォトブック用におすすめ。
- パーセント指定:今の大きさからどれくらい縮小・拡大するかを感覚的に調整できる。SNSやブログ用に気軽に使いやすい。
用途に合わせて指定方法を選べるのが、ペイントの強みです
さて次は、キャンバスサイズの変更を説明します。
キャンバスサイズの変更方法
写真そのものを縮小・拡大するだけでなく、背景の余白を調整したいときは、ペイントのキャンバスサイズ変更を行うのが便利です。
これにより以下のようなアレンジが可能になります。
- タイトルや日付を書き込む
- コメントや思い出の一言を添える
- シンプルな枠(フレーム)を描く
アルバムやカード作りで「写真+ひとこと」を添えると、ぐっと思い出が引き立ちますよ。
マウスドラッグによる直感的な変更方法
キャンバス右下の角にある白い点をマウスでドラッグすると、キャンバスサイズを直感的に変更できます。
この方法はざっくりとした調整に便利です。

実際の操作方法は↓の動画をご覧ください。
ただし、正確なサイズが必要な場合は、次の数値入力でのサイズ指定方法と併用するのがおすすめです。
数値指定による正確なキャンバスサイズ変更方法
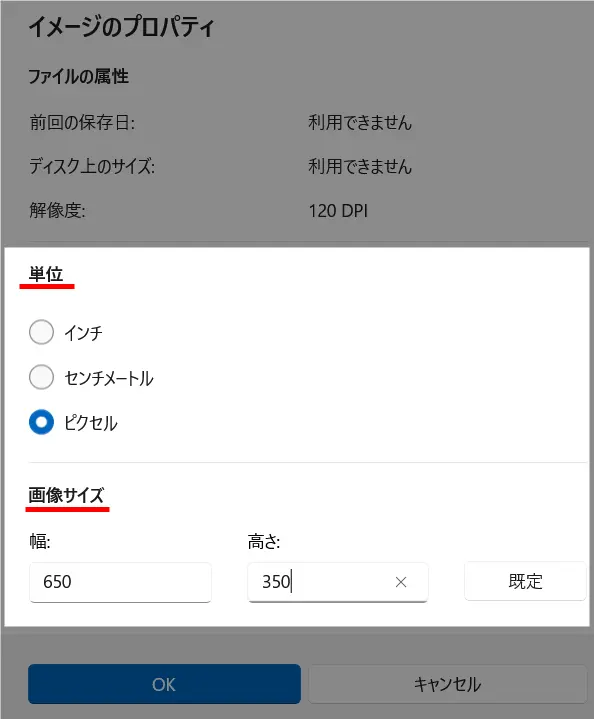
ペイントのファイル>画像のプロパティから、キャンバスの幅・高さをピクセルやセンチで直接入力できます。
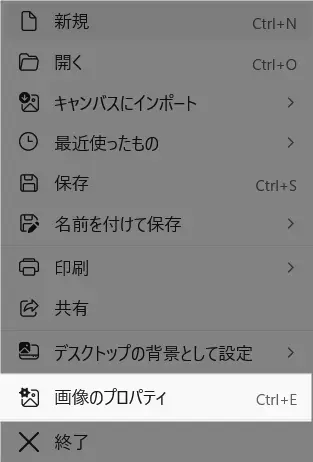
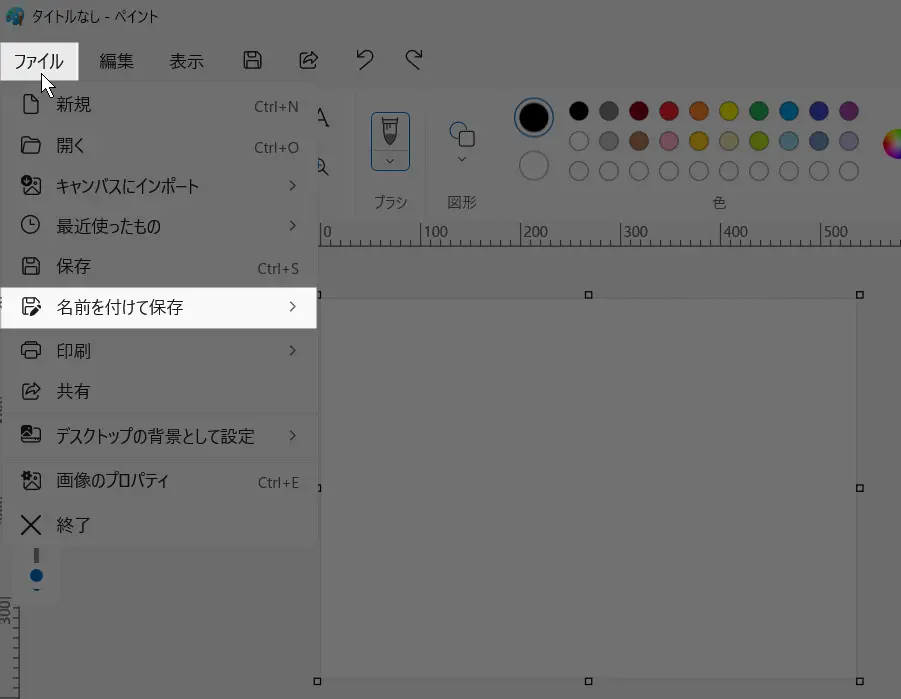
まず、ペイントのメニューからファイルをクリック

画像のプロパティをクリック

イメージのプロパティダイアログで必要に応じて単位を切り替えながら、キャンバスサイズの調整が可能です。

この方法なら、正確な寸法で変更できるため、印刷物や資料作成など寸法にこだわりたい場合に最適です。
そして、ピクセルとパーセント指定の違いにも注意です。
- ピクセル指定:仕上げたい大きさを数値でしっかり決めたいときに便利。印刷やフォトブック用におすすめ。
- パーセント指定:今の大きさからどれくらい縮小・拡大するかを感覚的に調整できる。SNSやブログ用に気軽に使いやすい。
用途に合わせて指定方法を選べるのが、ペイントの強みです
キャンバスサイズを適切に設定することで、背景透過や モザイク加工、レイヤー機能を使った合成もスムーズに行えます。
アルバムに収めるときは、ページのレイアウトに合わせてキャンバスサイズを調整すると見栄えが良くなります。
- 大きな1枚写真を主役にしたいときは余白を広めに
- たくさんの写真を並べたいときは余白を最小限に
ペイントなら、数値を入力するだけで思い通りのサイズにできるので、誰でも簡単にバランスを整えられます。
失敗から学んだサイズ変更のコツ
はじめてブログ用のアイキャッチ画像を作ったとき、「画像をちゃんと小さくしたはずなのに、なぜか白い余白が残る…」と焦った経験があります。
見た目が妙に間延びしていて、「なんかおかしいぞ?」と何度もやり直しました。
原因は単純で、画像のサイズだけを変更していて、キャンバスサイズはそのままだったんです。
画像は小さくなっているのに、背景(キャンバス)が元のままだから、周囲に白いスペースが残っていたというわけです。
これ以降は、「画像を小さくする」ときにキャンバスごと縮めるのか、画像だけを縮小するのかをハッキリ分けて考えること。それ以来、作業を始める前に目的を明確にするクセがつきました。
まずは「キャンバスを変えるのか?画像を変えるのか?」ということを頭に入れておくのが失敗しないコツです。
ペイントのサイズ変更がうまくできないときの対処法

キャンバスサイズを変更したつもりなのに反映されなかったり、意図しない形で画像が切れたりすることもあります。
そうした問題にはいくつかの典型的な原因が存在します。
思ったサイズにならない原因とその解決法
「キャンバスを広げたのに画像全体が表示されない」「余白が増えてしまった」などの原因は、画像サイズとキャンバスサイズの誤認によるものが大半です。
また、画像を貼り付けた直後に調整すると、ペイントが自動的にサイズを合わせることがあるため、一度保存してから再編集するのも有効です。
アスペクト比が崩れる理由と修正方法
縦横比(アスペクト比)を保たずにサイズ変更すると、画像が引き伸ばされたように見えることがあります。
ペイントでは、画像サイズとキャンバスサイズを別々に扱うことで、比率を保ったまま調整が可能です。
必要に応じて「縦横比を維持」にチェックを入れる設定も見直しましょう。
キャンバスサイズ変更後に画像が切れてしまうときの注意点
画像がキャンバス外にはみ出していると、保存時にその部分が切れてしまいます。
サイズ変更前に画像の位置を調整したり、切れてほしくない部分を中心に配置し直すことが重要です。
必要に応じて、画像の拡大・縮小も併用しましょう。
キャンバスサイズ変更と画像サイズの違いに注意
キャンバスサイズの変更と画像サイズの変更は似ているようで、実はまったく異なる操作です。
キャンバスサイズとは、あくまで“描画可能な領域”の大きさを示すものであり、画像そのもののサイズとは関係ありません。
たとえばキャンバスサイズを拡大しただけでは、元画像はそのままで周囲に余白ができるだけです。
一方で画像サイズの変更とは、画像自体の解像度を変更する操作を指します。
これは画質にも直接影響を及ぼすため、画像が粗くなったり引き延ばされたりするリスクがあります。ペイントでキャンバスサイズを変更しようとする際、誤って「画像全体をサイズ変更」してしまうユーザーも少なくありません。
この違いを理解したうえで作業を進めれば、「思った通りのサイズに仕上がらない」「画像が変形した」というトラブルも防ぐことができます。画像を固定してキャンバスのみ調整する手順をしっかり押さえましょう。
ペイントのサイズ変更のよくある失敗例とその回避方法

キャンバスサイズを変更する際によくある失敗としては、「画像が切れてしまった」「余白が思った通りにならない」「画質が劣化した」などが挙げられます。
これらは主に操作手順の誤解や、キャンバスと画像の違いを認識していないことが原因で起こります。
たとえば、キャンバスを縮小したときに画像の一部が見切れてしまうのは、画像がキャンバスより大きくなっていたためです。
この場合、キャンバスを調整する前に画像サイズや配置位置を確認する必要があります。
また、画像を拡大しすぎて画質が粗くなるケースもあります。これは「サイズ変更」でパーセンテージ指定をする際に、倍率を過度に上げすぎた結果です。
これらのトラブルを防ぐためには、操作前に「画像を選択」して自由に移動・縮小できる状態にしておくことが重要です。そして常にプレビューやファイル保存前の確認を怠らないことが、失敗を回避するポイントとなります。
作業効率アップ!ペイントのサイズ変更に便利な設定と小技

作業のスピードや仕上がりの美しさを上げるには、いくつかの機能や工夫を活用するのが効果的です。
ピクセル・センチメートル・インチ・パーセンテージの単位でサイズを指定できます。
| 単位 | 主な用途 | メリット |
|---|---|---|
| ピクセル(px) | Web/SNS画像、バナー作成など | 解像度が明確で扱いやすい |
| センチメートル(cm) | 印刷物のレイアウト、書類用画像 | 実寸サイズが把握しやすい |
| パーセント(%) | 画像を縮小・拡大するだけのとき | 元画像との比率を保てる |
ウェブ用途にはピクセル、印刷にはcmやインチが向いています。
例えば、Web用の画像やSNS投稿で使用する場合は「ピクセル」が最も一般的です。
なぜならディスプレイの解像度がピクセル単位で表現されるため、画面上での見え方を正確に把握できるからです。
一方、印刷物に使う画像の場合は「センチ」や「インチ」で指定するのがベターです。印刷にはDPI(dots per inch)が深く関係しているため、実寸で指定する方が仕上がりイメージとズレが起きにくくなります。
そして、%指定は拡大縮小の際に便利です。作業の目的に合った単位を使い分けましょう。
ペイントではメニューの「ファイル」→「プロパティ」から単位を簡単に切り替え可能なので、用途に応じて適切な単位に設定してから作業を進めるのがおすすめです。
画像の余白をきれいに調整するコツ
余白が目立つときは、背景色の変更や画像の再配置で調整可能です。
ペイントでは「塗りつぶし」ツールで背景色を整えたり、「選択」ツールで画像を中央寄せすることも簡単です。
微調整の積み重ねで、完成度の高い画像が仕上がります。
画像の用途によって、最適なキャンバスサイズは大きく異なります。
たとえば、SNS投稿用の画像ではInstagramなら1080×1080px、Twitterなら1200×675px程度が一般的です。YouTubeのサムネイルを作成する場合は、1280×720pxが標準的なサイズとなっています。
一方、印刷物やチラシに使用する画像であれば、A4(210×297mm)や名刺サイズ(91×55mm)などの実寸を意識してキャンバスサイズを設定する必要があります。
この場合は「センチ」や「インチ」で指定し、印刷で綺麗に出したい場合は300dpi相当のピクセル数にして保存(例:A4=2480×3508px)すると仕上がりが美しくなります(実際の出力DPIはプリンタ/ソフト側で管理)。
こうした用途に応じたキャンバスサイズの知識があると、作業効率も上がり、仕上がりのクオリティにも差がつきます。テンプレートを活用するのも一つの方法です。
よく使うキャンバスサイズをテンプレート化する方法
毎回同じサイズの画像を作成する場合は、テンプレートを保存しておくと効率的です。
あらかじめサイズを設定した状態で名前を付けて保存しておけば、次回以降はそのファイルを開いて編集するだけでOKです。

ペイントでサイズ変更するときの注意点

ペイントのサイズ変更は便利ですが、意図しない結果を避けるための注意点も押さえる必要があります。
PDF印刷用のキャンバスサイズ早見表と、SNS向け画像作成に最適なキャンバスサイズの早見表を紹介します。
ペイントなどの画像編集ソフトでキャンバスサイズを指定する際にご活用ください。
PDF印刷用キャンバスサイズ早見表(単位:mm / ピクセル)
| 用紙サイズ | mm(幅 × 高さ) | 300dpi換算ピクセル(px) |
|---|---|---|
| A4 | 210 × 297 | 2480 × 3508 |
| A5 | 148 × 210 | 1748 × 2480 |
| A3 | 297 × 420 | 3508 × 4961 |
| B5 | 182 × 257 | 2150 × 3035 |
| ハガキ | 100 × 148 | 1181 × 1748 |
※印刷用には300dpiが一般的。高品質印刷が求められる場合は350dpiや600dpiで換算してください。
SNS投稿用キャンバスサイズ早見表(推奨解像度)
| プラットフォーム | 投稿形式 | 推奨サイズ(px) | 備考 |
|---|---|---|---|
| 通常投稿(正方形) | 1080 × 1080 | 比率1:1 | |
| ストーリーズ | 1080 × 1920 | 比率9:16 | |
| Twitter(X) | 画像付きツイート | 1200 × 675 | 比率16:9 |
| 投稿画像 | 1200 × 630 | 比率1.91:1 | |
| YouTube | サムネイル | 1280 × 720 | 最小幅640px以上が必須 |
| TikTok | 動画のカバー | 1080 × 1920 | ストーリーと同様 |
| ピン画像 | 1000 × 1500 | 比率2:3がベスト |
※各SNSの表示仕様は変更される場合があります。
保存形式によって画質や透明度が変わる?
ペイントでは、保存形式によって画質や背景の扱いが変わります。
たとえば、JPEGは画質を多少劣化させる代わりに容量を軽くしており、PNGは高画質かつ透明背景の保存が可能です。
用途に合わせた保存形式を選ぶことで、仕上がりの品質に差が出ます。
SNS投稿・印刷・資料作成など用途別の適切なサイズ設定
SNSに投稿する画像なら小さめ、印刷用なら高解像度のサイズが適しています。
たとえばInstagramなら1080×1080px、A4印刷用なら3508×2480px(300dpi)が目安です。
用途に応じてあらかじめサイズを設定しておくと、トラブルを防げます。
編集途中の画像を安全に保存・再利用する方法
作業の途中でサイズや内容が変わる場合、元の画像を失わないよう「別名保存」で複製を作っておくと安心です。
また、作業用のフォルダを分けて管理すると、誤って上書きするリスクも減らせます。
思い出整理に役立つ、ペイントによるサイズ変更の活用アイデア

ペイントでサイズ変更やキャンバスサイズ調整を覚えたら、思い出の写真整理が一気に楽しくなります。
単に整理するだけでなく、趣味や交流の場面にも活かせるので、アルバム作りの幅が広がります。
旅行やイベントごとにまとめるアルバム作り
旅行や季節のイベントごとにフォルダ分けし、写真をペイントで同じ大きさに整えてアルバムにすると、見返すときにとても見やすくなります。
特に、ページごとにサイズを統一すると「ひとつの作品」としてまとまりが出て、思い出がより鮮明に残ります。
お気に入り写真をカードサイズに加工
気に入った写真は、ペイントで小さめにリサイズしてカード風にするのもおすすめです。
- しおりとして使う
- 季節のカードやちょっとした便りに添える
- 写真立てに複数並べて飾る
大きな写真とは違った楽しみ方ができ、暮らしの中に彩りが加わります。
デジタル保存+印刷で“見返す楽しみ”を倍増
デジカメ写真はパソコンに保存しておくだけでなく、サイズを整えて印刷すればアルバムとして手元に残せます。
さらに、デジタル版と紙のアルバムを両方用意しておくと…
- スマホやタブレットで手軽に見返す
- 家族や友人と集まったときにアルバムを開いて楽しむ
といった二重の楽しみ方ができます。
ペイントでのサイズ調整が、その第一歩になるのです。
ペイント以外のおすすめ無料ツール比較(簡易表付き)

「ペイントのサイズ変更機能では物足りない」「もっと柔軟に編集したい」という方には、無料で使える画像編集ソフトの活用がおすすめです。
最近では、インストール不要のブラウザ型ツールや、Photoshopに近い機能を持つ高性能ソフトまで充実しています。
以下に、代表的な無料ツールを比較表でまとめました。
どのツールも無料で始められますが、一部には有料プランや広告表示が含まれます。
| ツール名 | 特徴 | 対応OS | 難易度 | 用途の例 |
|---|---|---|---|---|
| Paint.NET | ペイント上位互換/レイヤーや透明処理も可能 | Windows | ★★☆☆☆ | ブログ用画像、バナー作成 |
| Photopea | ブラウザ上で使えるPhotoshop風の高機能ツール | Windows / Mac | ★★★★☆ | 高度な画像編集、PSD対応作業 |
| GIMP | 完全無料のPhotoshop代替/フィルター機能豊富 | Windows / Mac / Linux | ★★★★★ | 本格的な写真加工、デザイン作業 |
| Canva | テンプレート豊富/直感操作/SNS向けに最適 | ブラウザ、スマホ | ★☆☆☆☆ | SNS投稿、サムネイル作成 |
| Pixlr | 軽量で高速なブラウザ編集/AI背景除去も可能 | ブラウザ | ★★☆☆☆ | かんたんなトリミングや補正 |
この記事の関連リンク

この記事で解説した機能をより深く理解し、実際の作業で効率的に活用するため、基本~応用ワザをまとめてカタログ形式にした記事を用意しました。
Windows標準機能を使った作業効率化のノウハウが身に付きます。
そして、上記で紹介した関連記事はこちらです。
今日の理解度チェック【ペイントのサイズ変更編】

さて、ここまで読んであなたはどこまで理解できましたか?
このセクションでは、本記事の内容を実際に自分のPCで試してみる「実践課題」を用意しました。
また、記事内の解説セクションへのジャンプリンクも設けていますのでご活用ください。
理解度チェック①:画像をピクセル指定でリサイズ
課題:
以下の手順で、任意の画像を横幅800px・高さ600pxに変更してみましょう。
手順ヒント:
- ペイントで画像を開く
- 「サイズ変更」ボタンをクリック
- 単位を「ピクセル」にして、数値を入力(必要なら縦横比維持を外す)
- 「OK」で適用し、別名で保存
理解度チェック②:キャンバスサイズを変更して余白をつける
課題:
画像の上下に100ピクセル分の余白を追加し、バナー風の見た目に整えてみましょう。
ヒント:
- メニューの「ファイル」>「プロパティ」から元サイズを確認
- 「キャンバスサイズの変更」で上下のサイズを200px(100px×2)増やす
- 画像を中央に配置したい場合は、選択→移動ツールを活用
理解度チェック③:縦横比を保って画像を50%に縮小
課題:
画像を縦横比を維持したまま50%に縮小して、保存後の見た目を確認してみましょう。
ポイント:
- 「サイズ変更」ウィンドウで「パーセント」を選択
- 横・縦ともに「50」と入力
- 「縦横比を維持」にチェックを入れておく
FAQ:「ペイントのサイズを変更」に関するよくある質問

ペイントでサイズ変更をするにあたり、よくある質問を列挙してみました。
- ペイントでキャンバスサイズだけを変更して、画像サイズはそのままにできますか?
-
はい、可能です。画像を選択ツールで固定した状態で、キャンバスサイズのみを変更すれば、画像自体は拡大・縮小されずに維持されます。
- キャンバスサイズを変更すると画像が切れてしまうのはなぜ?
-
画像がキャンバス外にはみ出した状態で保存すると、はみ出した部分は切り取られます。事前に画像を中央に再配置するなど調整が必要です。
- ピクセルとセンチ、どちらでサイズ指定するのがよいですか?
-
ウェブ用にはピクセル、印刷物にはセンチやインチが推奨されます。必要に応じて単位を切り替えてください。
- サイズ変更で画質が劣化するのを防ぐ方法は?
-
縮小すると画像がぼやけることがあります。画質劣化を防ぐには、一気に縮小せず段階的に行う、またはオリジナル画像を保持したまま別名保存するのがコツです。高画質のまま編集したい場合は、Photopeaなどのツールも検討を。
- 画像の上下だけに余白を追加するには?
-
「キャンバスサイズ変更」で、上下方向だけ数値を増やせばOKです。中央配置したい場合は、画像を選択ツールで移動して調整しましょう。上下左右の余白を個別にコントロールできるのがキャンバスサイズ変更の魅力です。
まとめ:ペイントのサイズ変更を正しく使いこなそう

昔のデジカメ写真や日常の一枚も、サイズが合わないままではアルバムに収めにくく、つい整理を後回しにしてしまいがちです。
そんなときに役立つのが、ペイントのキャンバスサイズ 変更機能です。
- 写真の大きさをそろえることで、アルバム全体が見やすくなる
- 余白を整えることで、ページの印象がすっきりする
- 印刷やフォトブックにも安心して使えるデータに仕上げられる
操作自体はシンプルなので、初心者でも気軽に取り組めます。慣れてきたら、アルバムだけでなく、カードや壁飾りなど趣味の作品づくりにも活用できます。
思い出を形に残すことは、心の健康や生活の楽しみにもつながります。
画像サイズとの違いを理解し、目的に合わせて使い分けられるようになれば、日常的な画像編集の質が格段にアップです!
ペイントをもっと便利に使いたい方のために、[ 使い方の総合ガイド ]を用意しました。
回転・モザイク・切り抜き・色反転など、よく使う操作を網羅しています!


Windowsの便利機能で遊ぶのは、テレビを観るより楽しいですよ!