ペイントによるPNG画像の色変更は、「色の置き換え」ワザを活用すれば簡単にできちゃいます。
たとえば、イラストの一部分を色変更したいときに便利です。
- PNG画像の色を変更する方法
- ペイントでの色置き換え手順
- よくあるトラブルと対処法
- 編集後の保存や活用ポイント
以前、会社のノベルティーグッズ作成のため、赤・青・紫の色違いの原案を作成することになりましたが、社内にデザイナーなどいるわけありません。
もちろん、Photoshopの購入なんてもってのほか…という厳しい状況。
でも私は「ペイントで色の置き換え」の方法を知っていたので、5分くらいで作成できちゃいました!
そこで今回は、無料&インストール不要のMicrosoft ペイントで「色の置き換え」を行う方法をわかりやすくご紹介します。

管理人紹介
当ブログの管理人「まちだ」です。
- 電機メーカーの元SE
- ウェブ解析士
- Google アナリティクス認定資格
パソコンが苦手な人にも興味を持ってもらえるような記事作成がモットーです。
無料のペイントで「色の置き換え」に挑戦!PNGのイラストを色変更する方法

いざイラストの色を変えたいけどPhotoshopなんて持っていない、使えるのはWindows標準のあのソフト──Microsoftペイントだけ!
こういう場合、ペイントによる色の置き換え方法を知らないと、ちょっとした地獄を見るかも…。
たとえば、下図のような場合、一つずつ色を置き換えていたら気が遠くなってしまいそうです。「あれ? ここも塗られてない…」の繰り返しで、いつ作業が終わるのか分かったものじゃありません。

でも、本記事でお伝えする方法なら一発です。
大まかな手順は次のとおりです。
- 置き換え前の色を
色2に、置き換え後の色を色1に設定 - 画像全体の切り取り
- 切り取り後のキャンバスの背景色を
色1で塗りつぶし - 切り取った画像の貼り付け
透明の選択をクリック
ということで、さっそくペイントで「色の置き換え」に挑戦してみましょう!
その前にまず最初にお伝えしたいのは、ペイントで「色の置き換え」が可能な画像の条件です。
具体的には、次の2点を満たしておく必要があります。
- PNGファイルであること
- 背景が透明化されていないこと
イラストのなかには、JPG(ジェイペグ)ファイルになっているものがありますが、この状態で色の置き換えを行うとにじみが出てしまいます。
そのため、イラストのファイル形式はJPGではなくPNGにしてください。
そして背景が透明化されていないことも必要です。
ためしにペイントでファイルを開いてみてください。
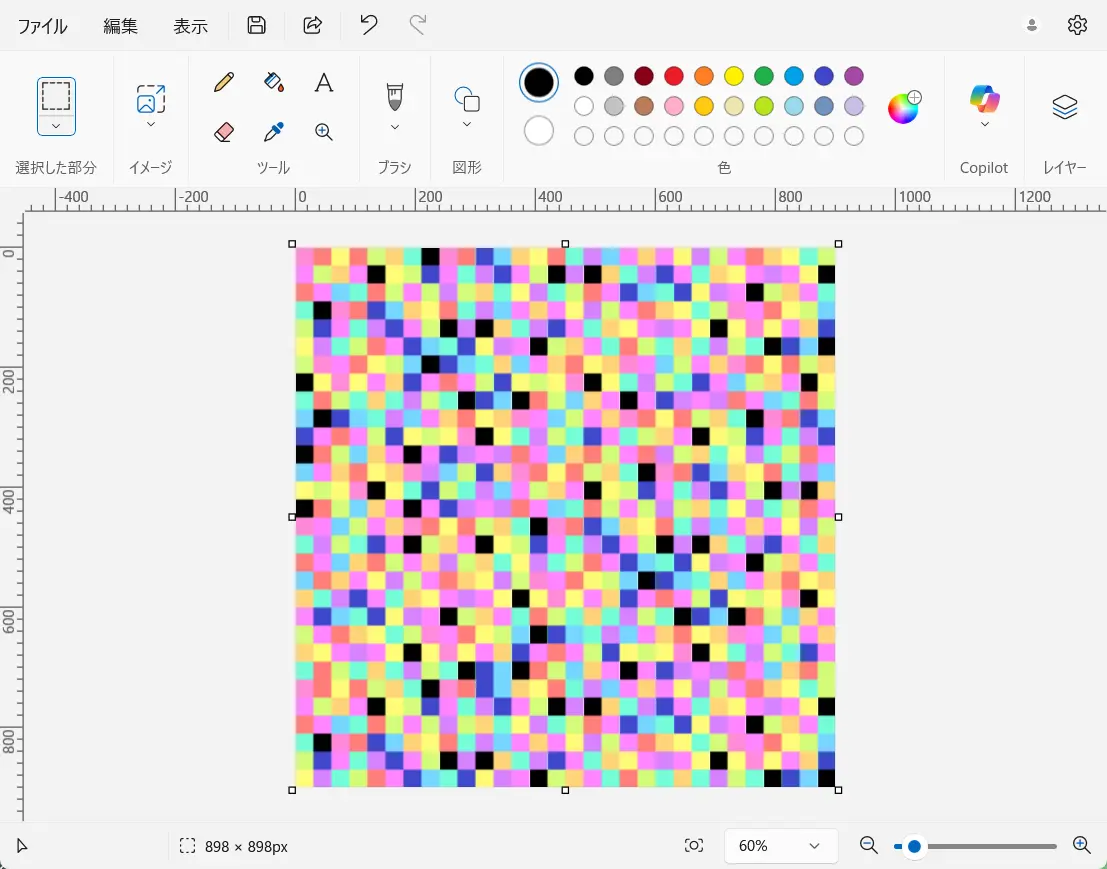
もし下図のように背景がグレーの市松模様になっている場合、以下でお伝えする方法では色を置き換えられません(厳密には出来なくはないのですが、かなり手間がかかります)。

さて、上記2つの条件をクリアできたら、いよいよ色の置き換えに挑戦していきましょう!
おっとその前に、もう一つだけ知っておきたいMicrosoft ペイントの機能があります。
それが色1と色2です。
あまり知られていない機能ですが、色の置き換えでは重要な役割を果たします。ここではその場所だけ知っておいてください。カラーピッカーの横にあります。

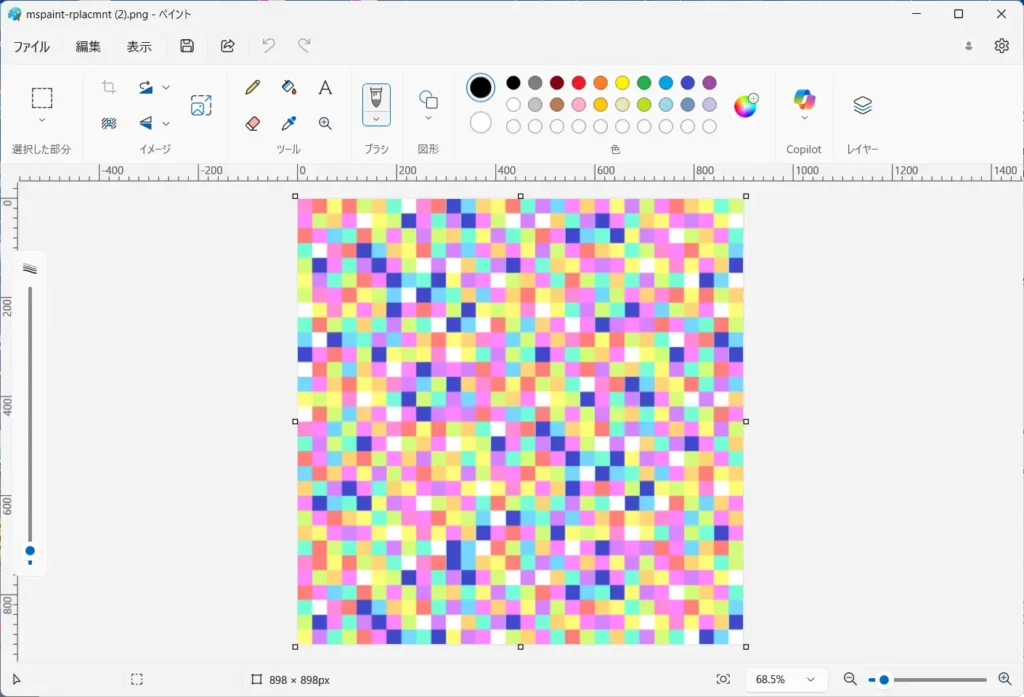
さて、本記事でサンプルとして用いる画像は次のイラストです。イラストというか模様ですね…

このなかの白ブロックが黒色になるように色の置き換えを行っていきましょう。
そして、色の置き換えをマスターした後は、画像の背景を透明にする透過処理、色の反転・白黒反転の使い方もチェックしておくと表現の幅がさらに広がります。
ペイントによる「色の置き換え」の手順①:色1と色2の設定
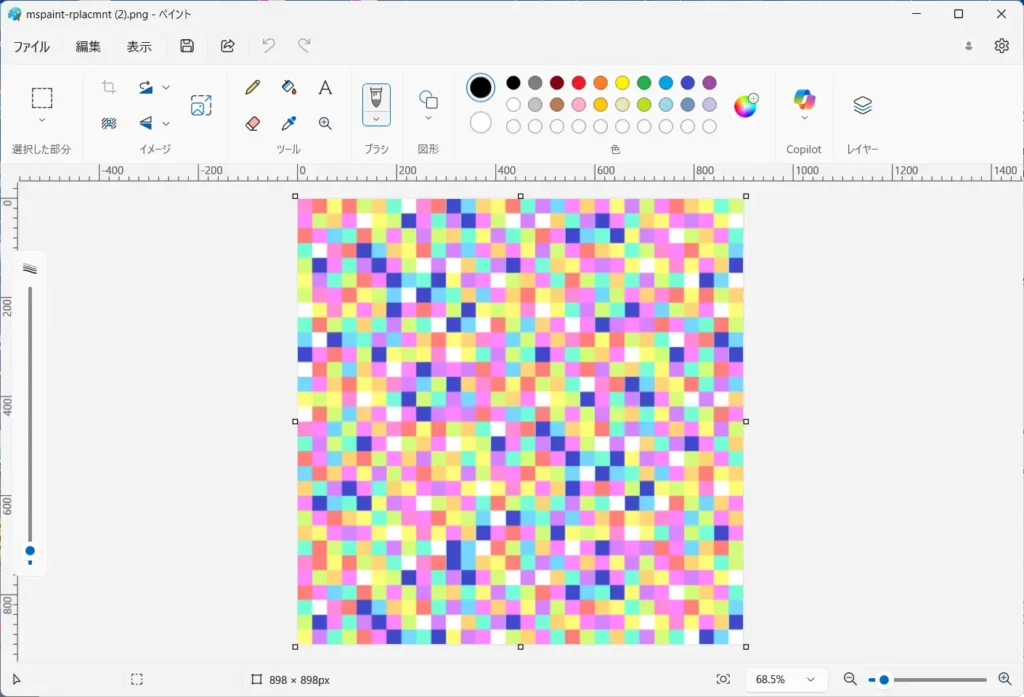
Microsoft ペイントでイラストを開いてください。↓のようになりましたよね。

まずは色1と色2の設定を行っていきます(便宜上、先に色2を設定します)。
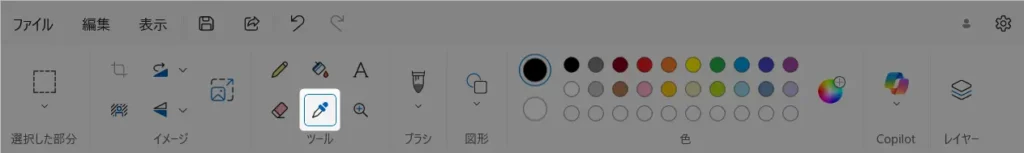
ツールバーのスポイトアイコンを押して、白いブロックにカーソルを当てて右クリックしましょう。

そうすると、色2には白色が設定されました。

そして今度は色1を設定します。
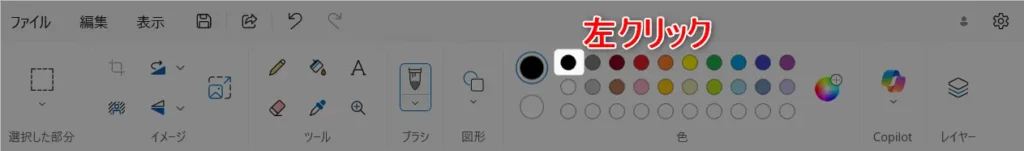
色1を左クリックし後、カラーピッカー内の黒を左クリックします。

これで色1と色2の設定は完了です。こんな感じになっていればOK。

ここまでが全行程の前半部分です。
以降の後半部分も頑張りましょう!
ペイントによる「色の置き換え」の手順②:「透明の選択」で色の置き換え
さてここからは、透明の選択がキモになります。
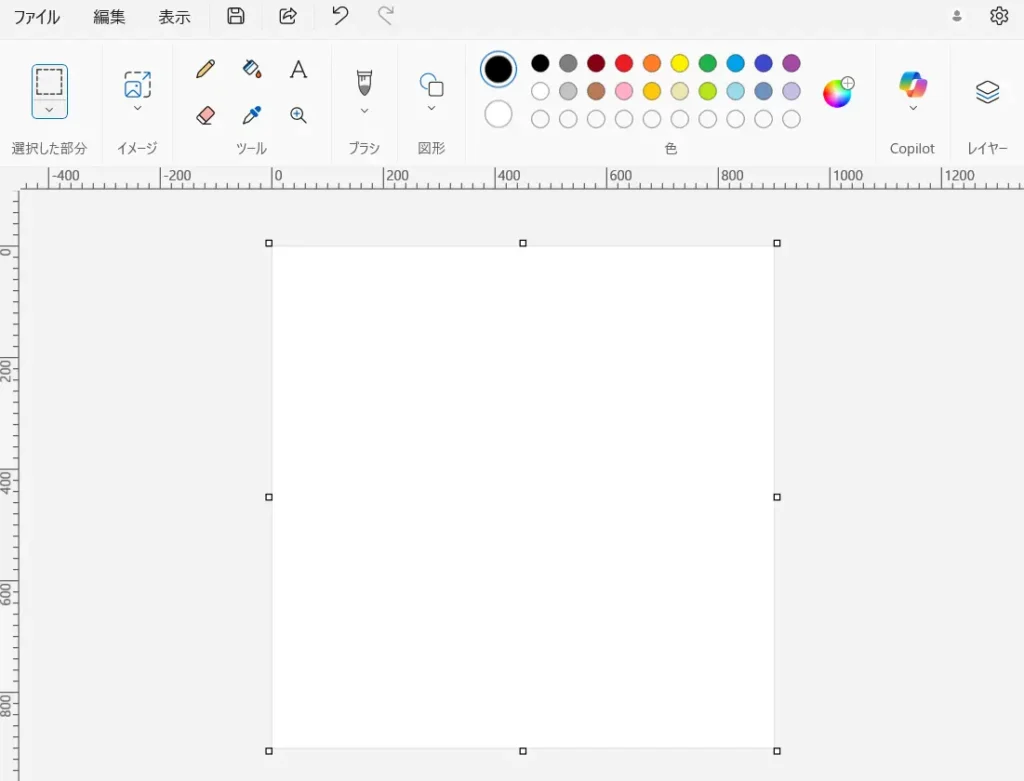
まず、Ctrlキー+Aキーでイラストを全選択したあと、Ctrlキー+Xキーで切り取りってください。
そうするとこんな感じになります。

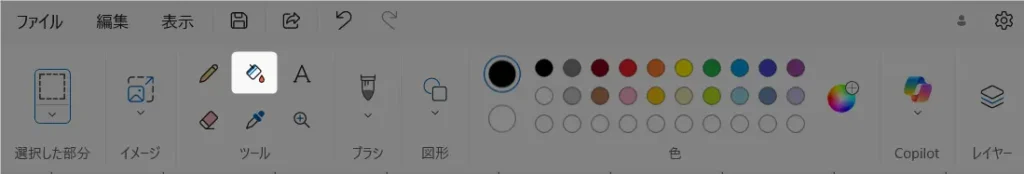
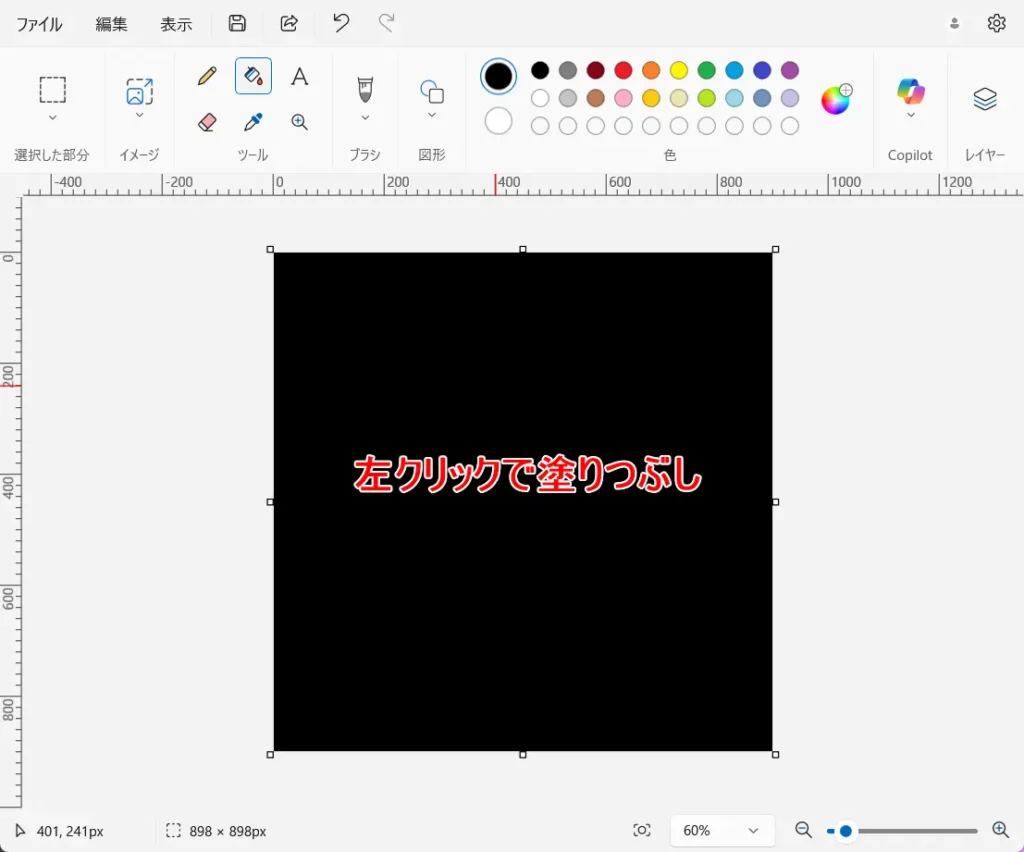
この状態になったら、塗りつぶしボタンを押してください。

そしてキャンバスの上で左クリックしましょう。これにより、キャンバスが色1で塗りつぶされます。

そして、Ctrlキー+Vキーで最初に切り取った図を貼り付けてください。

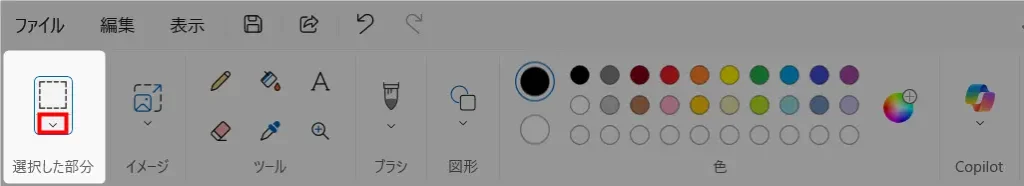
ここまできたらもう一息です!選択した部分のボタンを押しましょう。

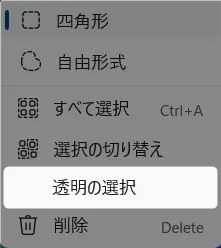
透明の選択をクリックしてください。

これで白色のブロックが黒色に置き換わりました。

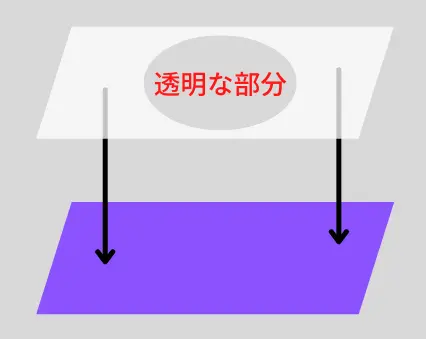
ペイントによる「色の置き換え」のイメージ
ここまでは機械的に作業してきましたが、そのイメージを説明します。
色の置き換えのポイントは、透明の選択をクリックすると、色2の部分が透明になる点です。
まず置き換えたい色(色2)で下地を塗りつぶします(下図の紫色の層)。
その上から元の画像を貼り付けます(下図の白色の層)。
この状態で透明の選択をクリックすると、白色の層の色を置き換えたいが透明になって、下地の色(つまり置き換えたい色)が表面に露出し、あたかも色が置き換えられたように見えるというわけです。

文章だけを読むとなかなかイメージしにくいと思います。
実際に何度かやってみると、コツが掴めてきます!
PNG画像の色変更はなぜ難しいのか
PNG画像は、JPEGなどと違い、背景が透過できる形式を持つため、色置き換えを行うときに特有の問題が発生します。
ペイントの「塗りつぶし」機能は、境界線がはっきりしていない部分や、半透明のピクセルを含む部分でうまく機能しないことが多いのです。
具体的には、PNG画像にはアンチエイリアス(境界を滑らかに見せるための微妙な色のぼかし処理)が入っていることがほとんどです。このアンチエイリアス部分の色は、完全に元の色と一致していないため、塗りつぶしツールでクリックしても周囲の色までは正しく置き換わりません。
結果、境界部分に古い色が残ったり、意図しない色ムラができることがあります。
さらに、透過部分の扱いにも注意が必要です。ペイントは透過情報を正しく扱う機能が乏しいため、色置き換えをした際に、本来透過で見えない部分まで色がついてしまうトラブルも起こりがちです。
筆者自身も初めてPNG画像の色置き換えを試したとき、背景に半透明で残っていた部分が真っ白に変わってしまい、画像の端がギザギザに見えるという失敗をしました。
このようなトラブルを避けるには、ペイントだけで完結させようとせず、後述する補助ツールや画像処理ソフトを活用するのがベストです。
また、色置き換えを正確に行いたい場合、以下のようなポイントに注意しましょう:
- 画像の解像度を上げて作業する(細部が潰れにくくなる)
- アンチエイリアス部分を確認しながら、一度に塗りつぶさず部分的に作業する
- 必要に応じて他のレイヤーを作り、重ねて処理する(GIMPやPhotoshop推奨)
こうした背景から、PNG画像の色置き換えは一見シンプルに見えて、実は繊細で手間のかかる作業だと覚えておきましょう。
実践チャレンジ:ペイントで色の置き換え | PNG画像の色変更

読んだだけで終わらせない!
ここからは、この記事の内容を実際に自分のパソコンで試してみる実践課題を用意しました。
詳しい解説セクションへのジャンプリンクも設けています。
わからない場合はクリックで該当箇所の説明部分にすぐ戻って確認できます。
チャレンジ課題:色の置き換え
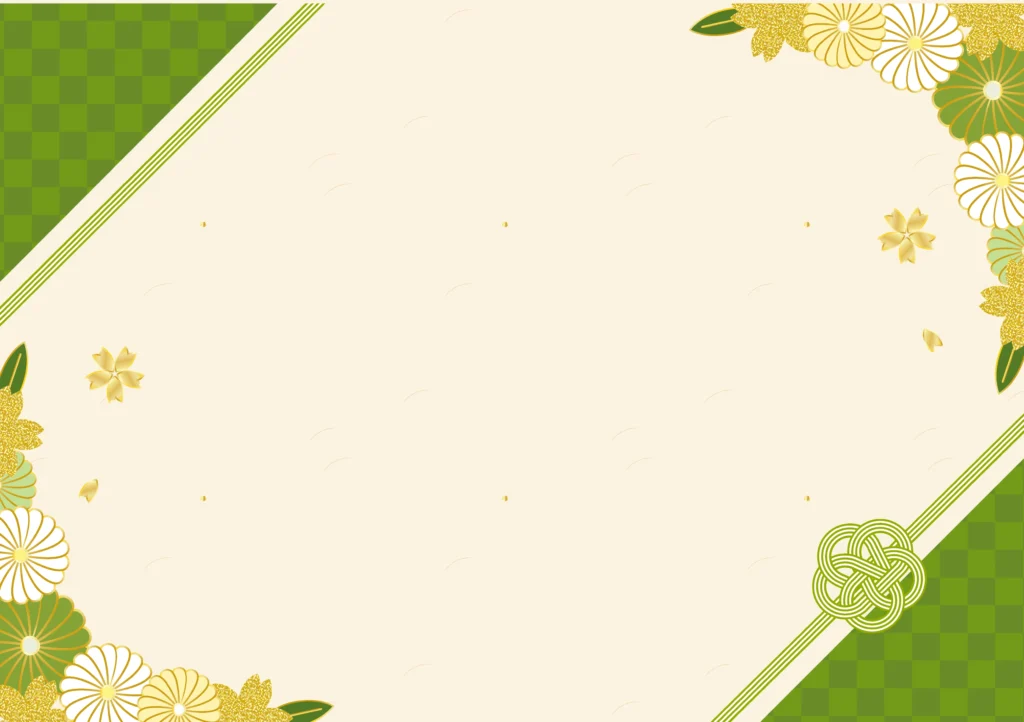
今度は↓の画像を使って同じ手順でやってみます。

この緑の色を置き換えてみましょう。上記の手順を繰り返してみます。
- 置き換え前の色を
色2に、置き換え後の色を色1に設定 - 画像全体の切り取り
- 切り取り後のキャンバスの背景色を
色1で塗りつぶし - 切り取った画像の貼り付け
透明の選択をクリック
そうすると、ガラッと雰囲気が変わりましたね。やや湾曲した図形の色も置き換えられますよ。

練習を行うにはイラストACなどの無料イラストサイトのものを利用してみてください。
(該当箇所にジャンプ→)色の置き換え ≫
FAQ(よくある質問):MSペイントの「色の置き換え」完全ガイド

ここまでは具体的な方法を一通りお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- ペイントで色を置き換えると一部の色しか変わりません。なぜですか?
-
ペイントの塗りつぶしツールは、選択した色と「完全に一致するピクセル」にのみ適用されます。アンチエイリアスで境界部分の色が微妙に違う場合、置き換わらない部分が発生します。
- PNG画像の背景透過を保ったまま色置き換えできますか?
-
ペイント単体では難しいです。透過情報を維持するには、ペイント3DやGIMPなど、透過PNG対応のツールを使うのが確実です。
- イラストの色をまとめて一気に変える方法はありますか?
-
ペイントでは部分ごとに塗りつぶす必要がありますが、GIMPやPhotoshopには色域指定機能があり、一括変更が可能です。
- ペイントで塗りつぶしたら色がにじむのはなぜ?
-
境界部分に微妙な色の違いがあるためです。これはアンチエイリアス処理によるもので、完全にフラットな境界線にするか、より高機能なツールを使う必要があります。
まとめ:ペイントで「色の置き換え」して、PNGのイラストを色変更
今回は、Windowsのペイントを使って画像の色を置き換える方法について解説しました。
方法をザっとおさらいすると、次の手順になります。
- 置き換え前の色を
色2に、置き換え後の色を色1に設定 - 画像全体の切り取り
- 切り取り後のキャンバスの背景色を
色1で塗りつぶし - 切り取った画像の貼り付け
透明の選択をクリック
色1、色2、透明の選択を活用することで、特定の色を簡単に変更できました。
一瞬で狙った色がきれいに塗り替えられた瞬間、「これは神機能だ」と心の中で拍手してしまうはずです。
「ペイントしかないけど、意外となんとかなる」という自信がわいてくると思います。
ただし、この手法は色の境界がはっきりしているイラストにのみ有効であり、グラデーションや複雑な色の置き換えにはやや不向きな点もあります。
より高度な編集を行いたい場合は、他の画像編集ソフトも検討してみると良いでしょう。
とはいえ、ちょっとした編集ならペイントでも十分対応可能です。
ぜひこの記事を参考に、画像編集にチャレンジしてみてください!

ぜひ一度、Windowsの標準機能を使ってみま専科?